UI/UX DESIGN > BRANDING > ART DIRECTION
Grid CMS
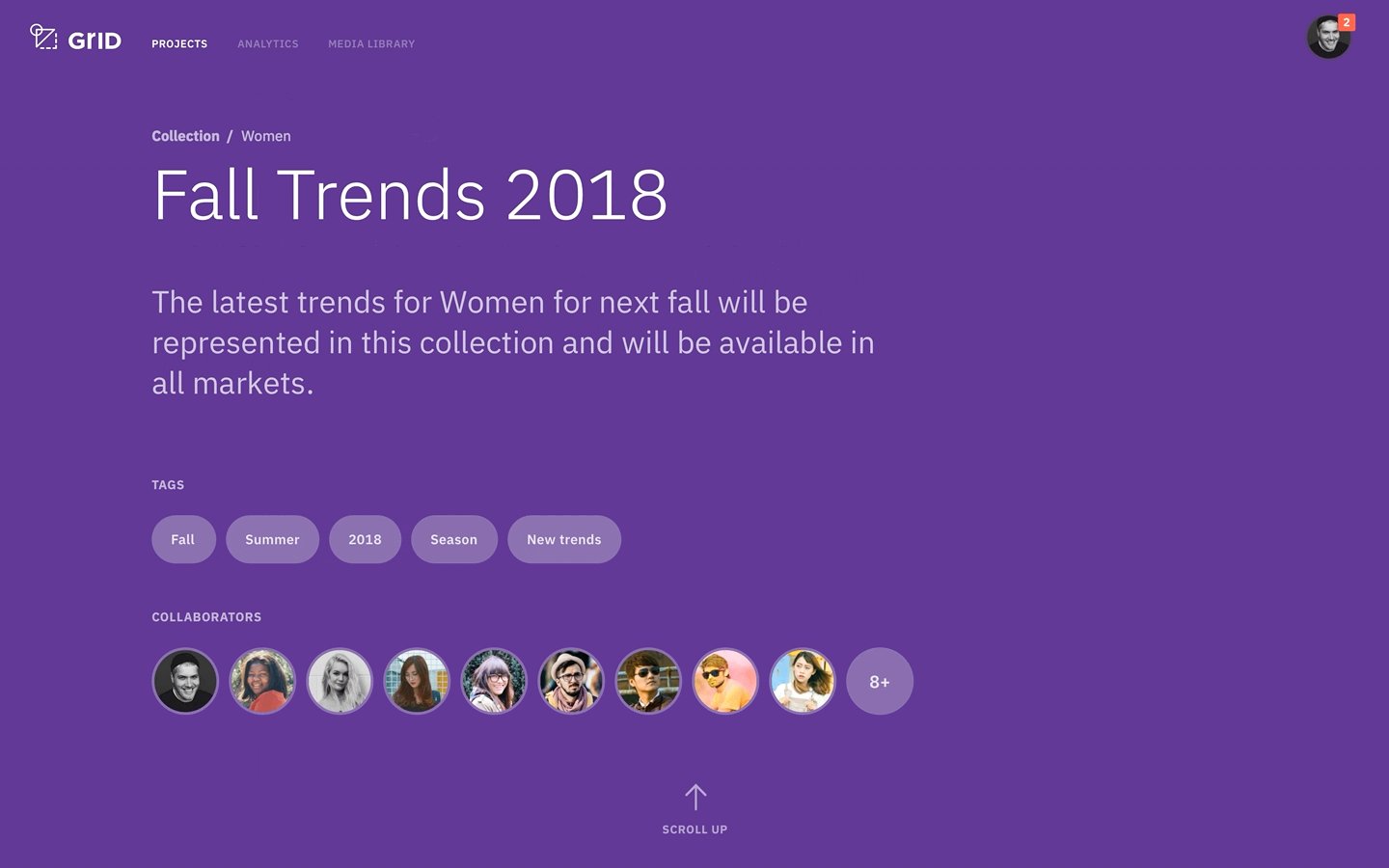
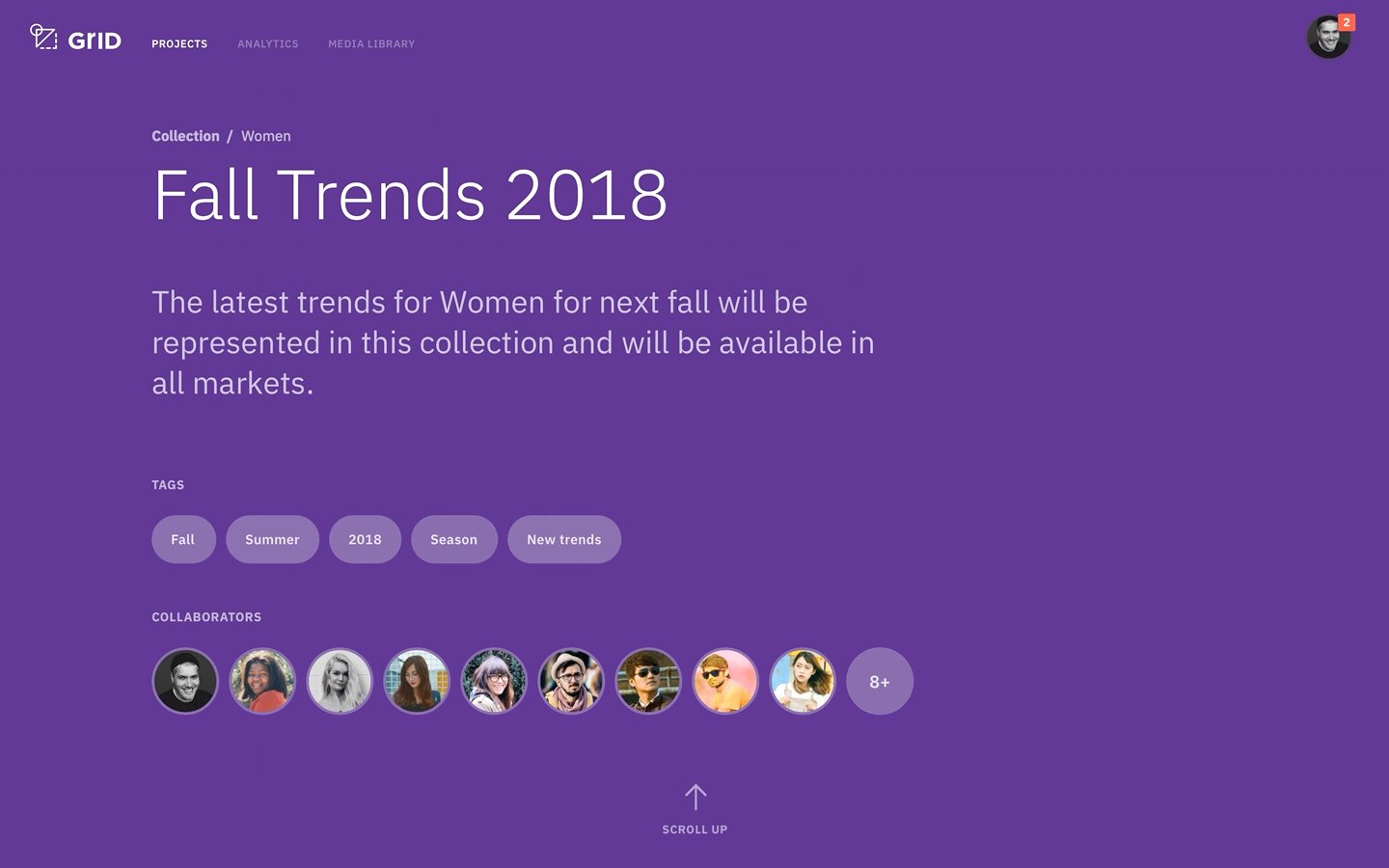
GRID CMS is a content management system built for e-commerce companies that are looking for an easy, modern and scalable solution for their business. The traditional CMS solutions such as Wordpress or Adobe Cloud Manager are definitely powerful solutions. But, they were never built strictly for e-commerce customers, unlike Grid CMS.
From Contentful
to content full.
From Contentful
to content full.
From Contentful
to content full.
From Contentful to content full.
From Contentful to content full.
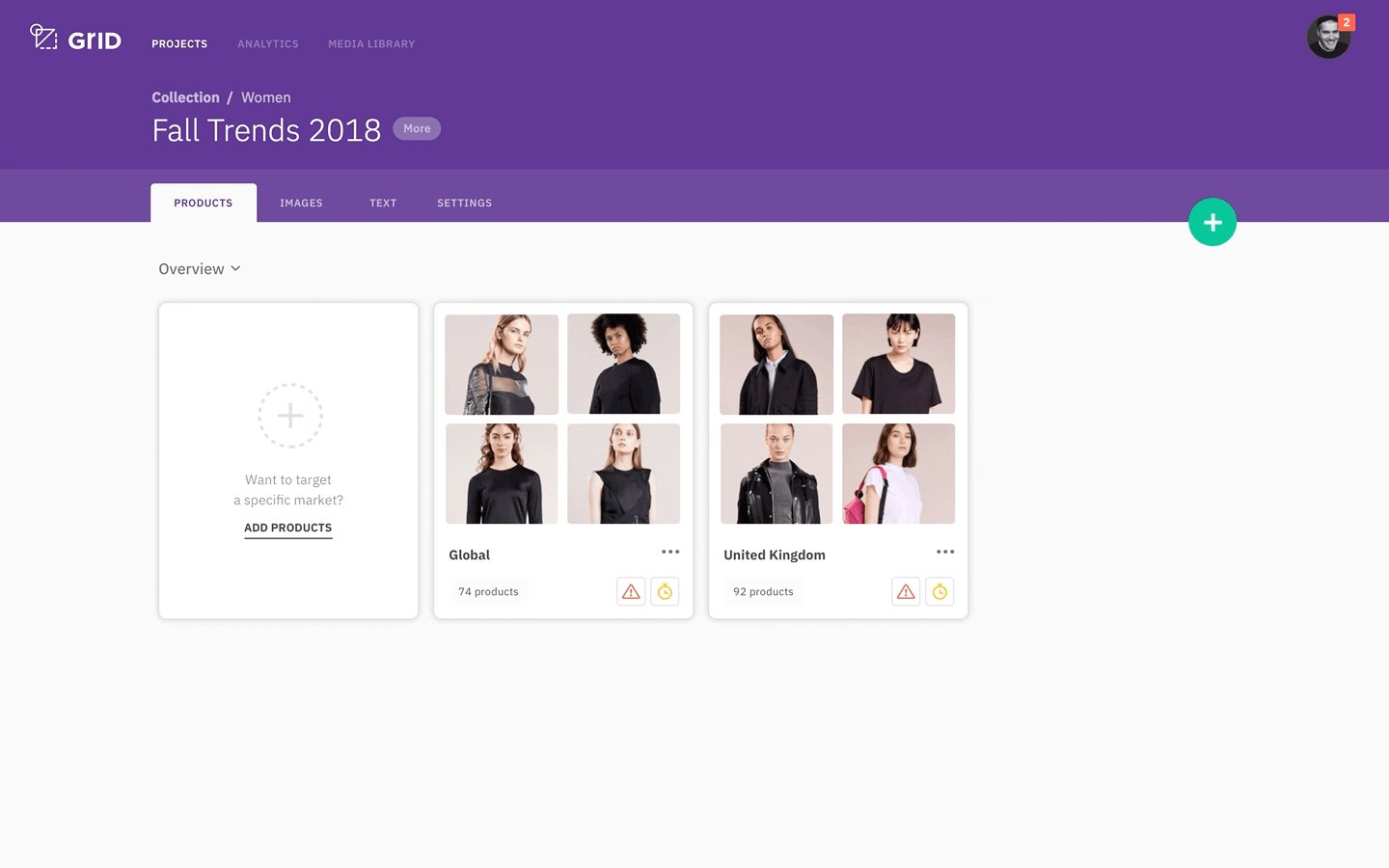
GRID CMS has been rethought from the ground up to propose a solution that makes it easy to deploy international campaigns, to reuse content easily, to gather all the analytics needed for specific markets and to deal with thousands, if not millions, of products that are often not available in all markets.
And if you're not too familiar with CMS tools, worry not; If you already used any product from Google Suite or Instagram, you're good to go!
A powerful,
yet simple experience
A powerful,
yet simple experience
A powerful, yet simple experience
A powerful, yet simple experience
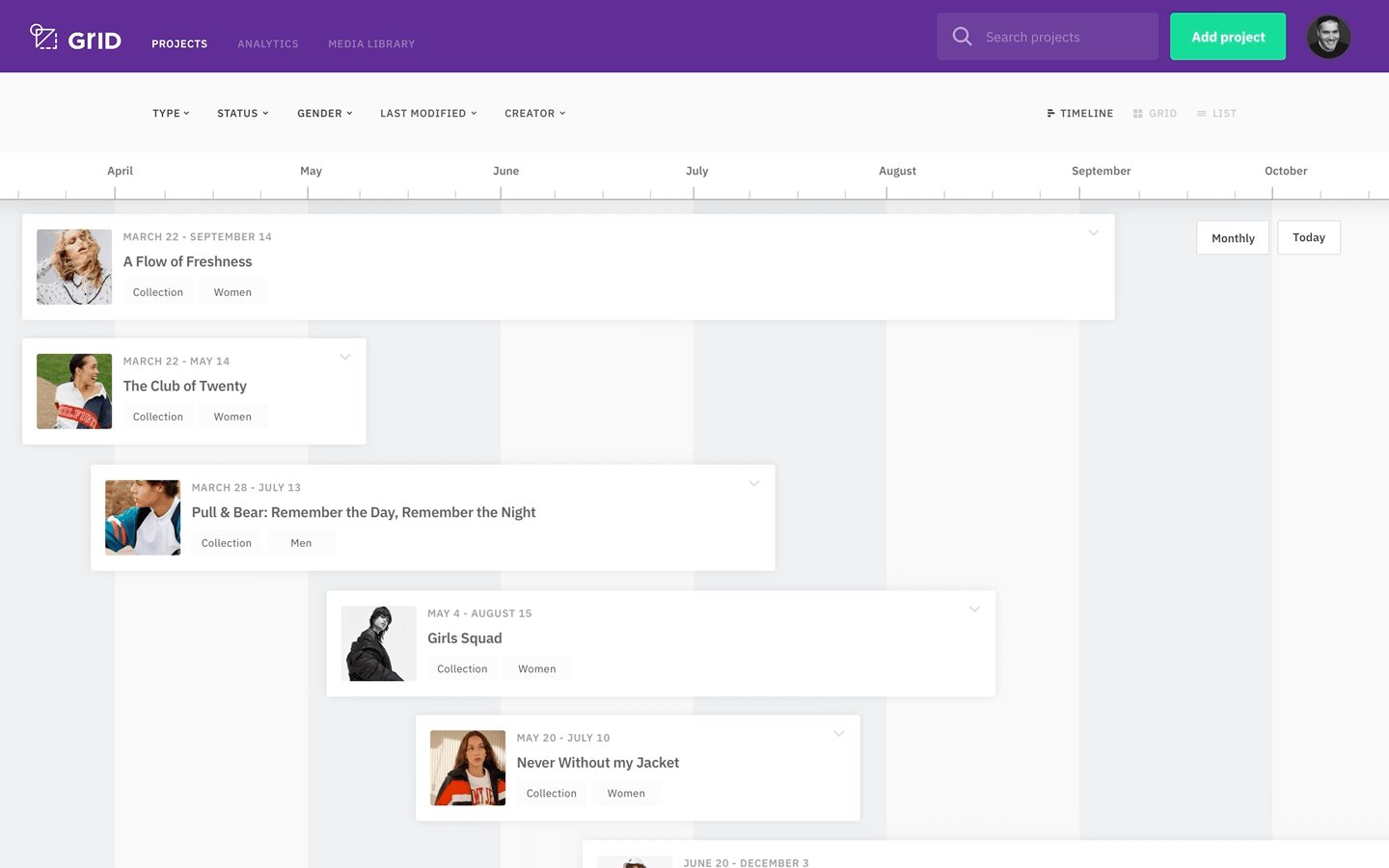
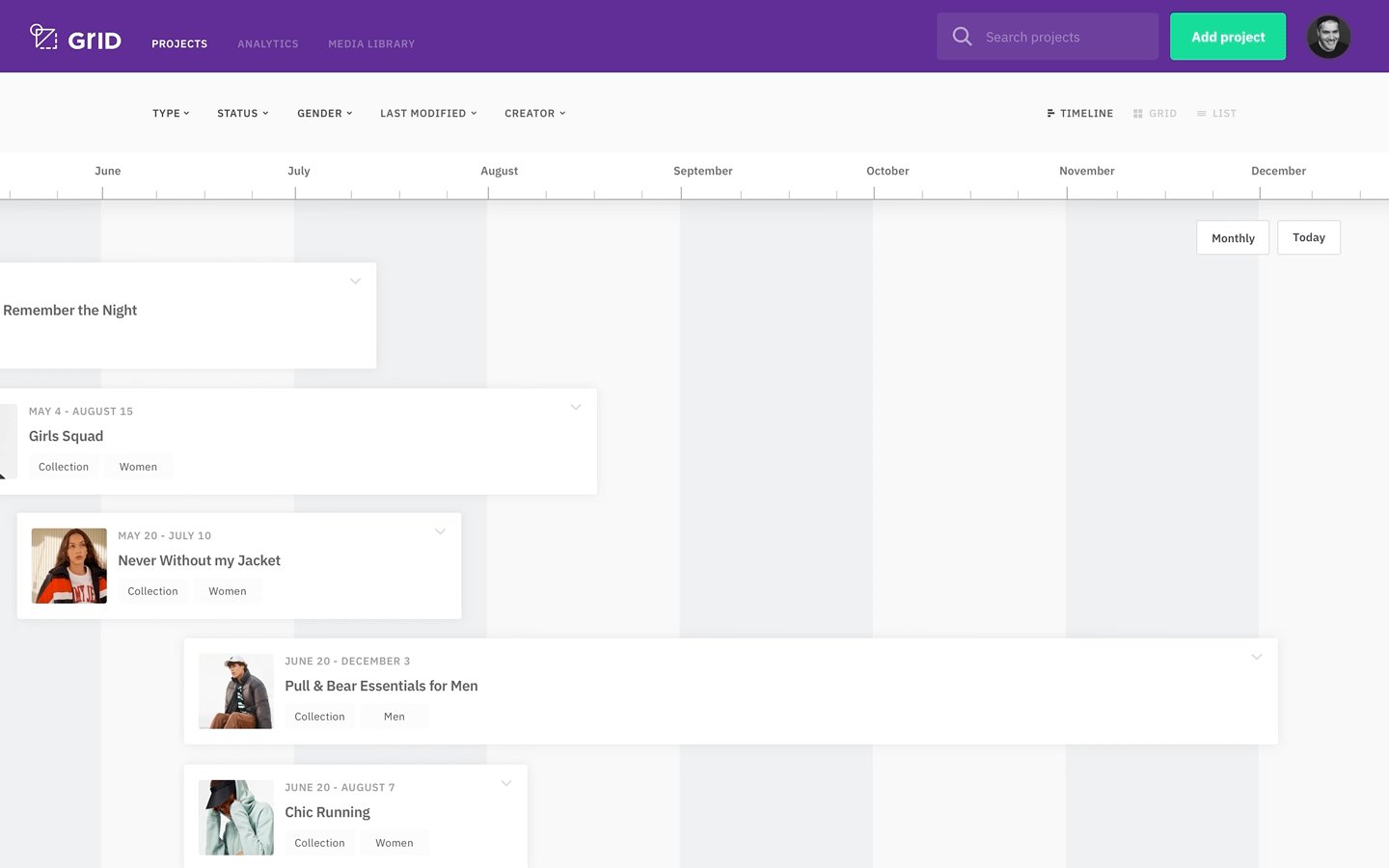
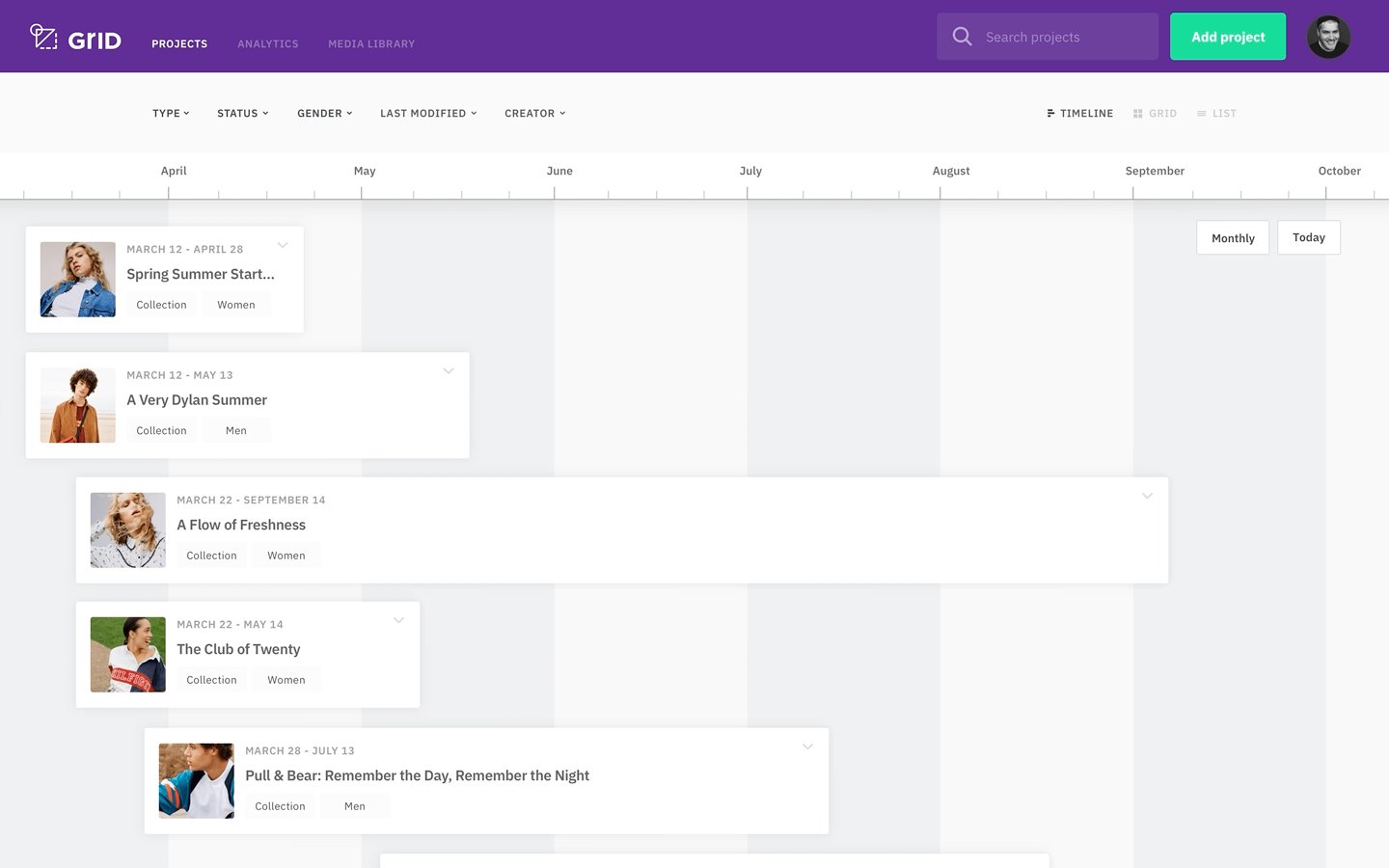
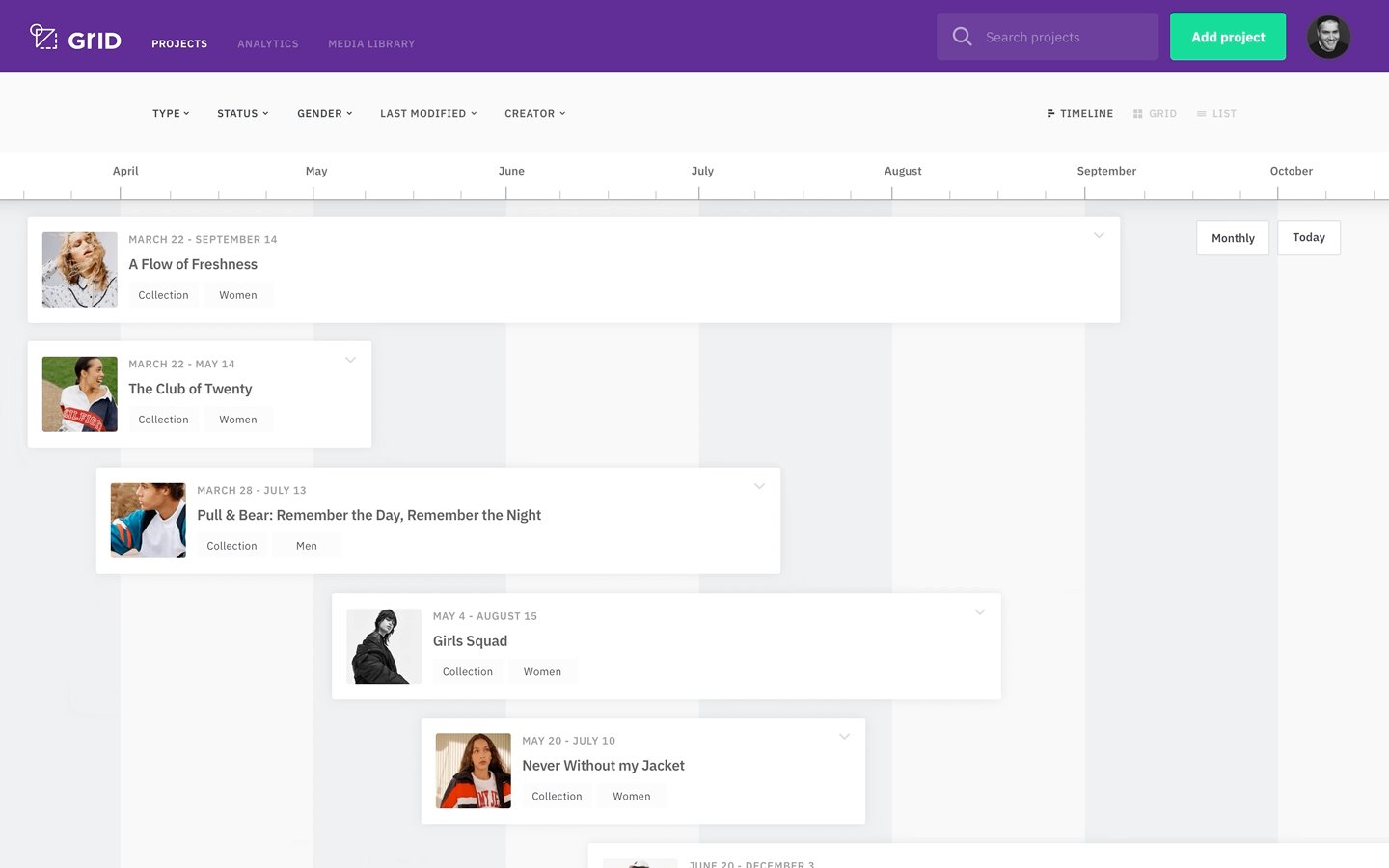
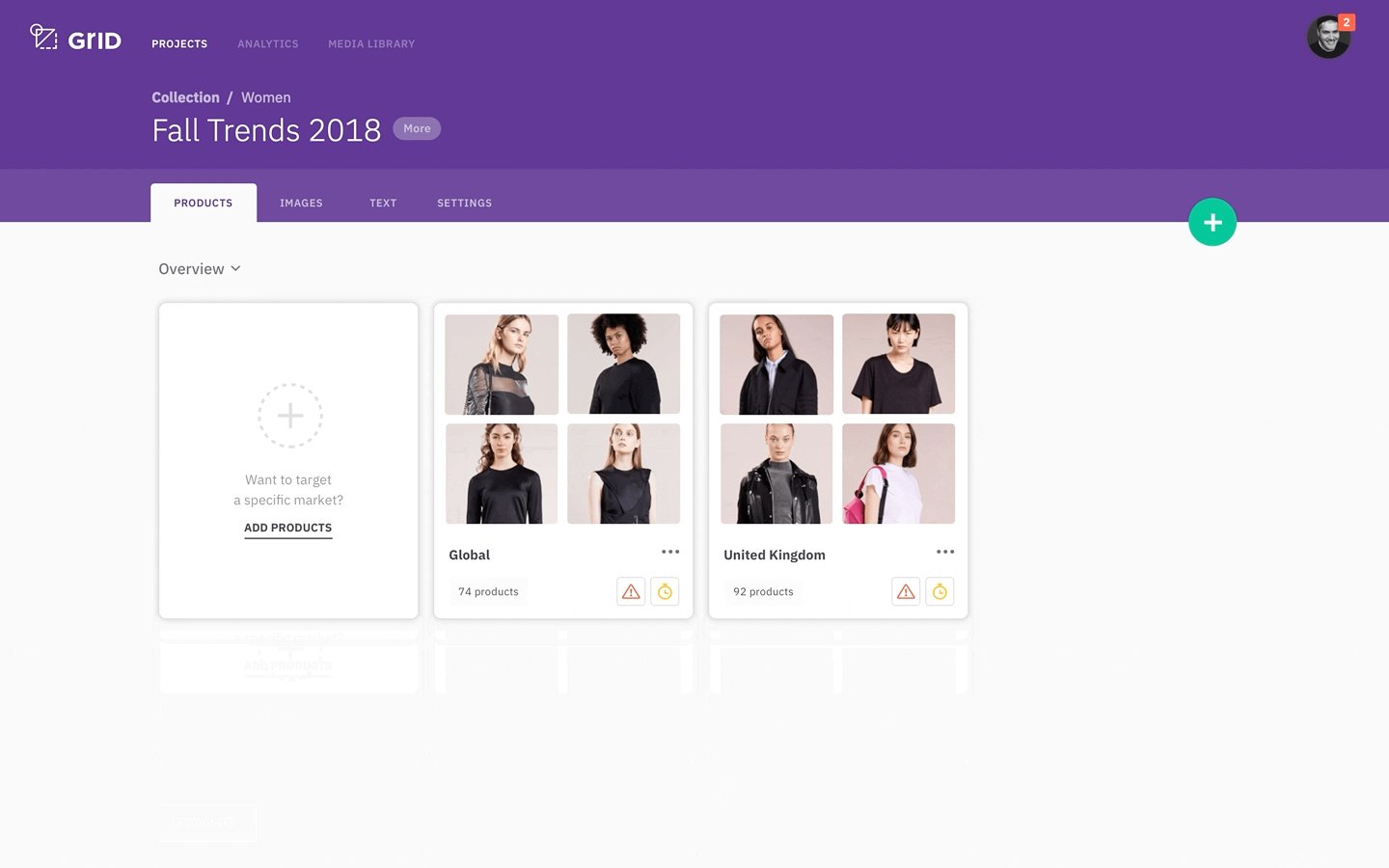
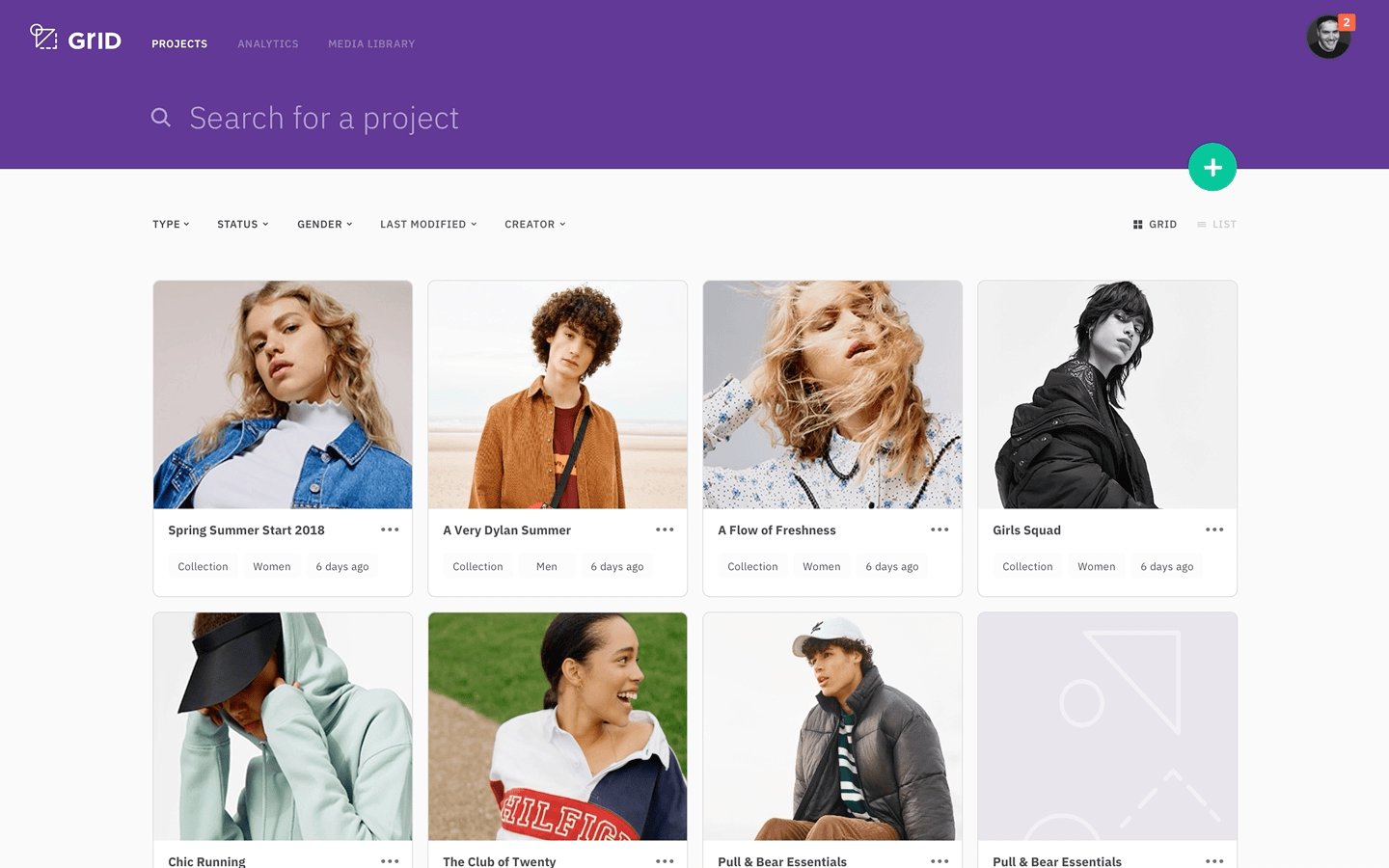
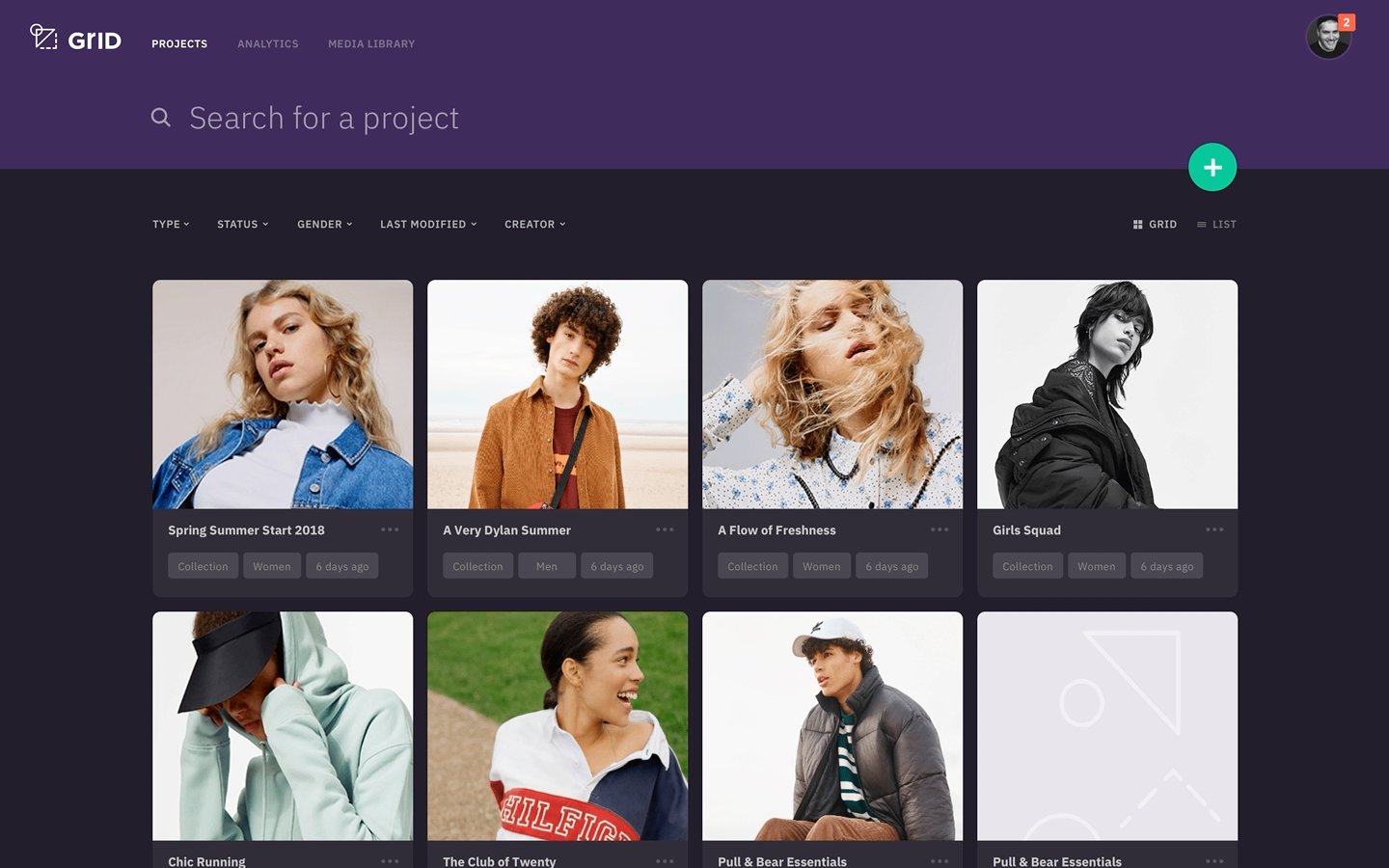
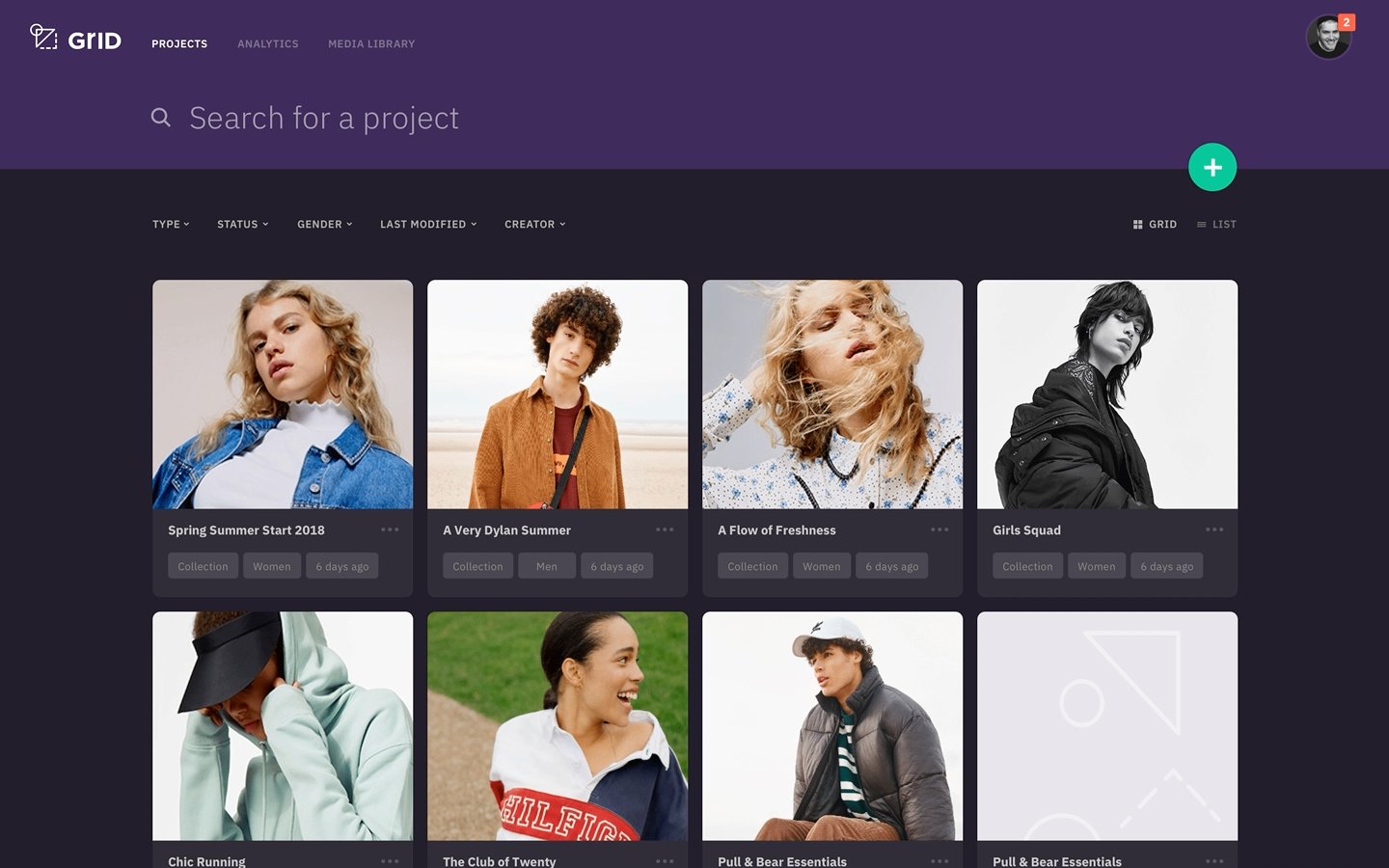
Modern tools don’t have to be complicated to offer powerful options and scalable solutions. Nowadays, most e-commerce companies often deal with internal and external parties. Therefore, Grid CMS has to be as intuitive to use for a Data Analyst than it could be for a Nike Influencer. To ensure a real ease of use for all of these users, some simple mechanisms were put in place.
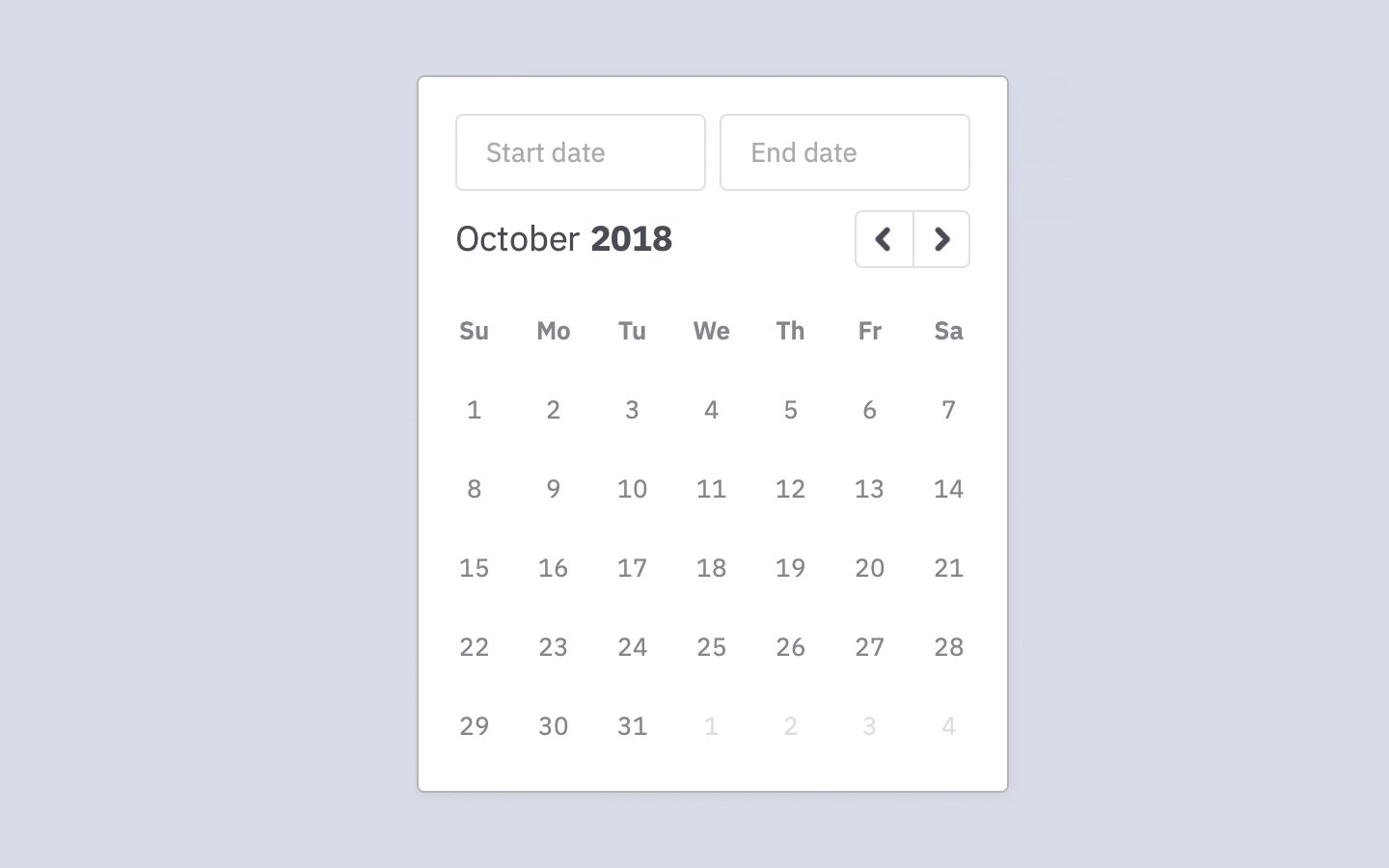
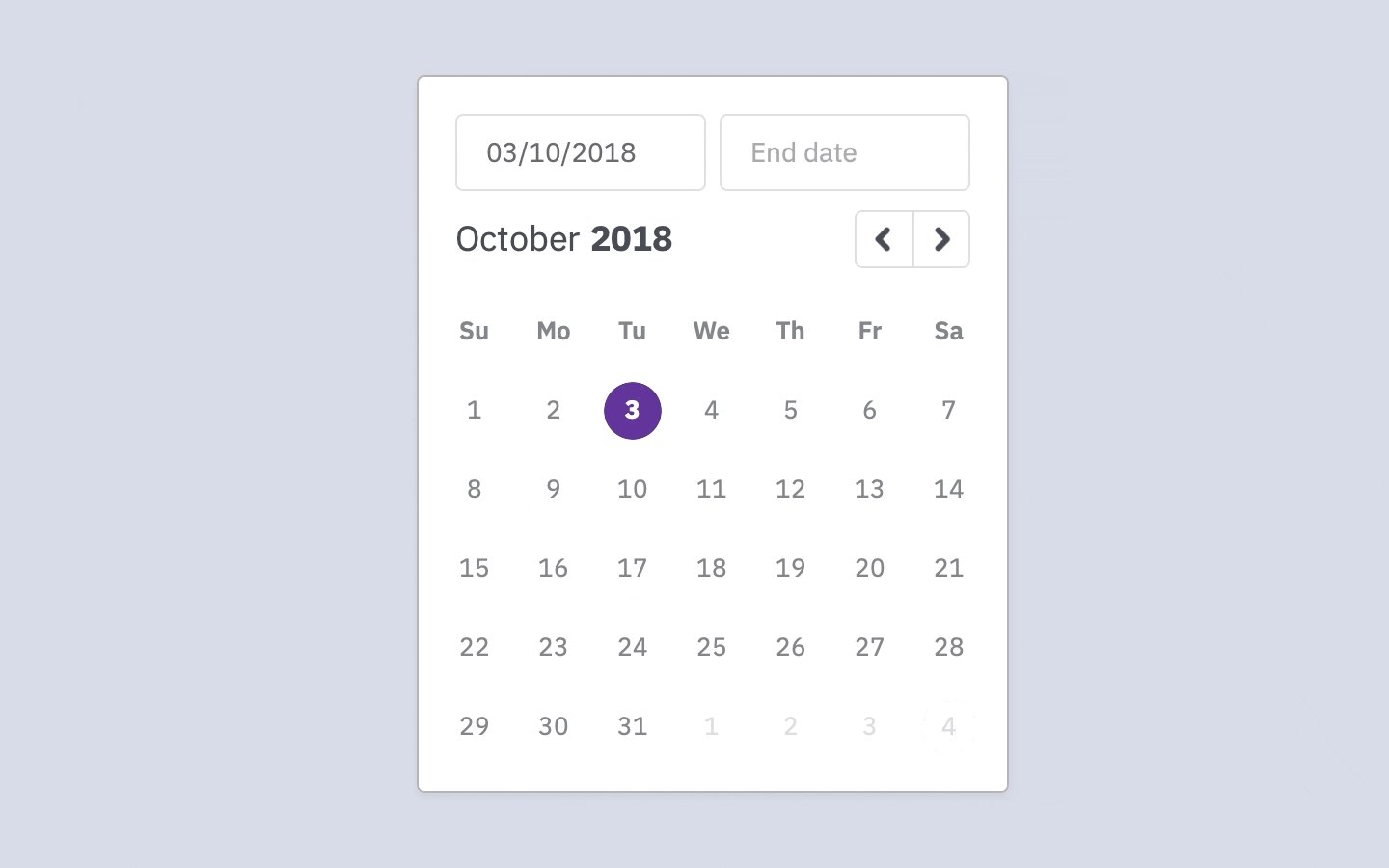
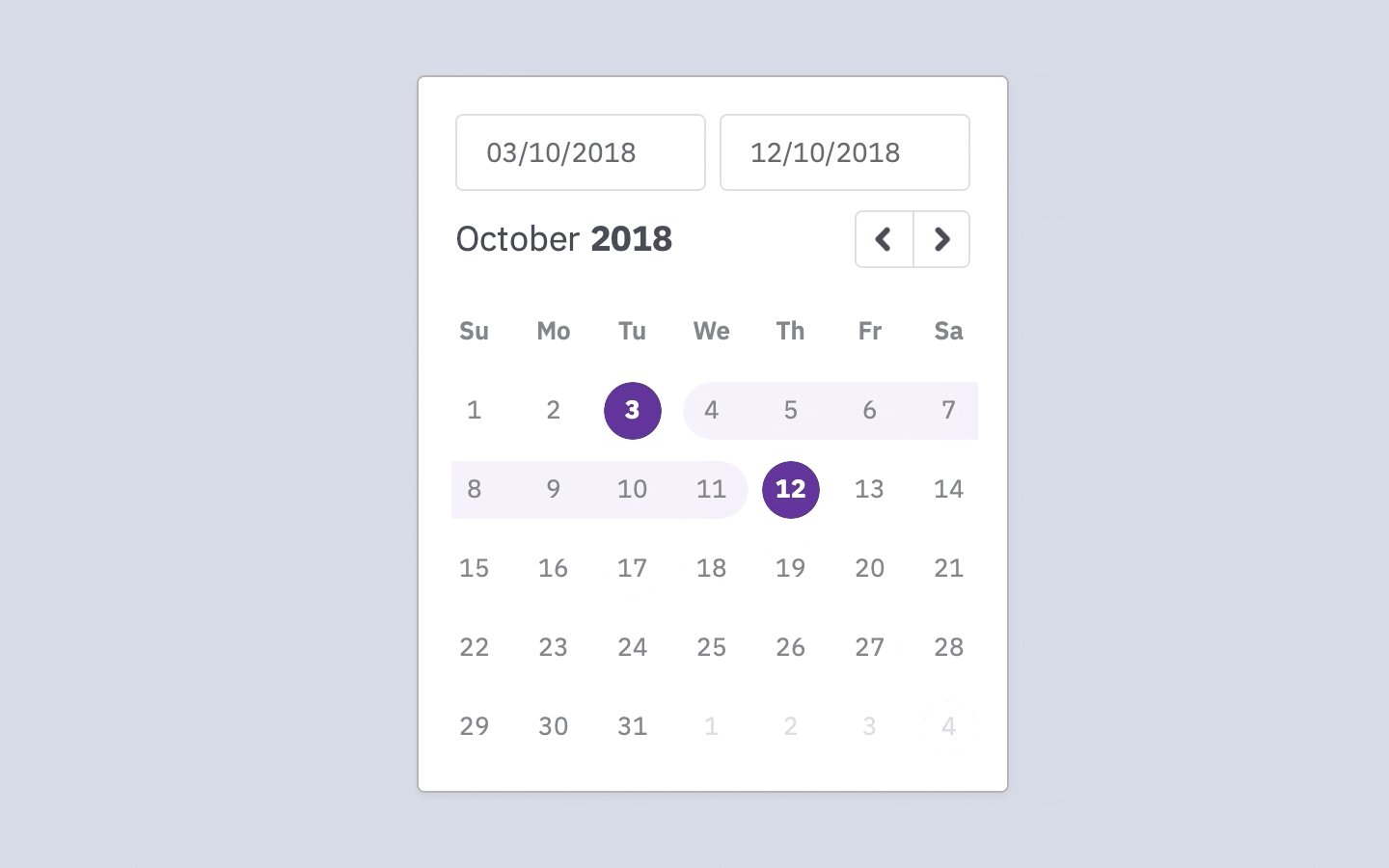
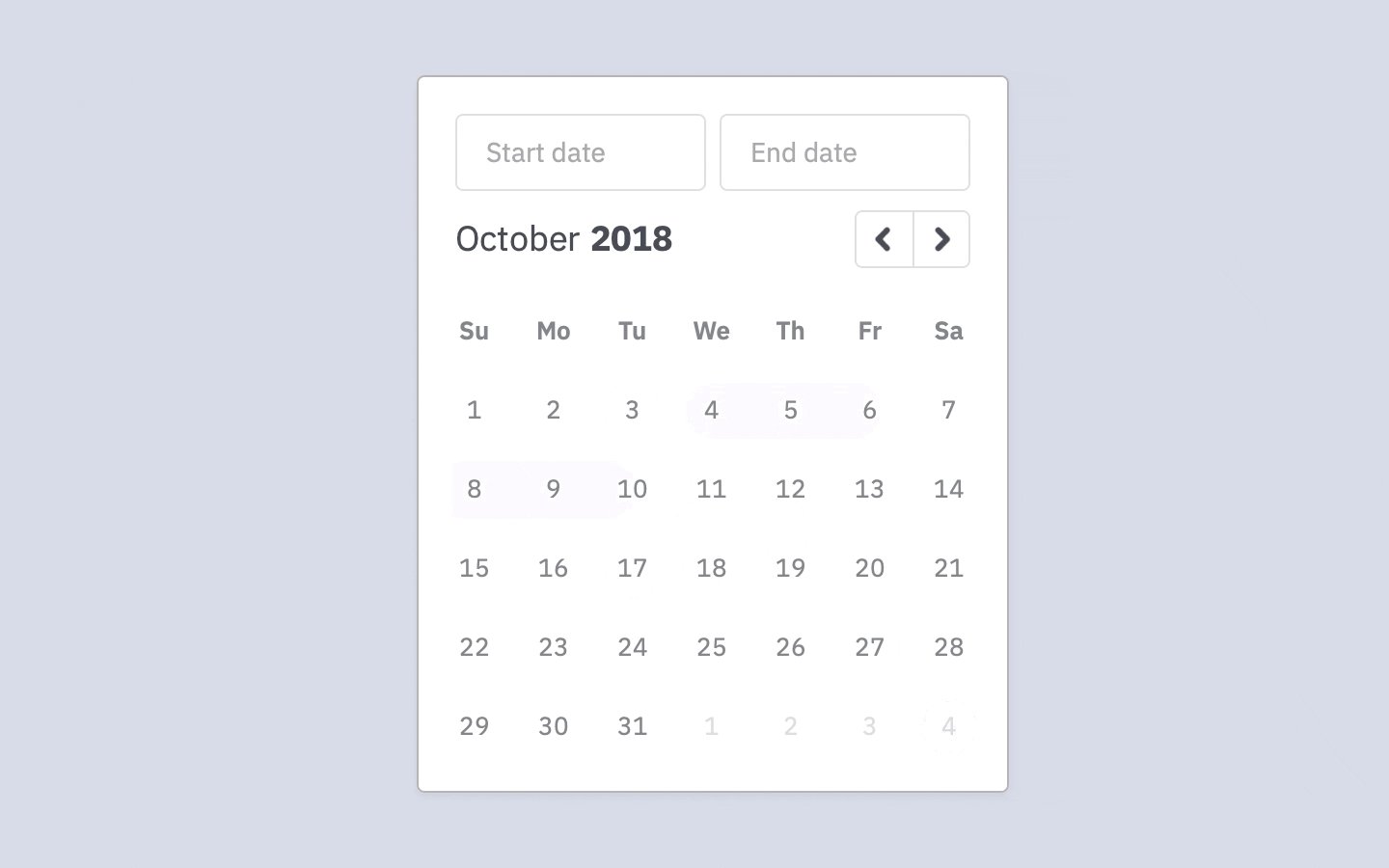
Material Design Components, familiar and functional.
3 view modes for easy browsing: List, Grid or Timeline.
Same sharing patterns as social media
Similar preview mode as InVision, Marvel or Figma
Tooling, made sexy.
Hopefully.
Tooling, made sexy.
Hopefully.
Tooling, made sexy.
Hopefully.
Tooling, made sexy.
Hopefully.
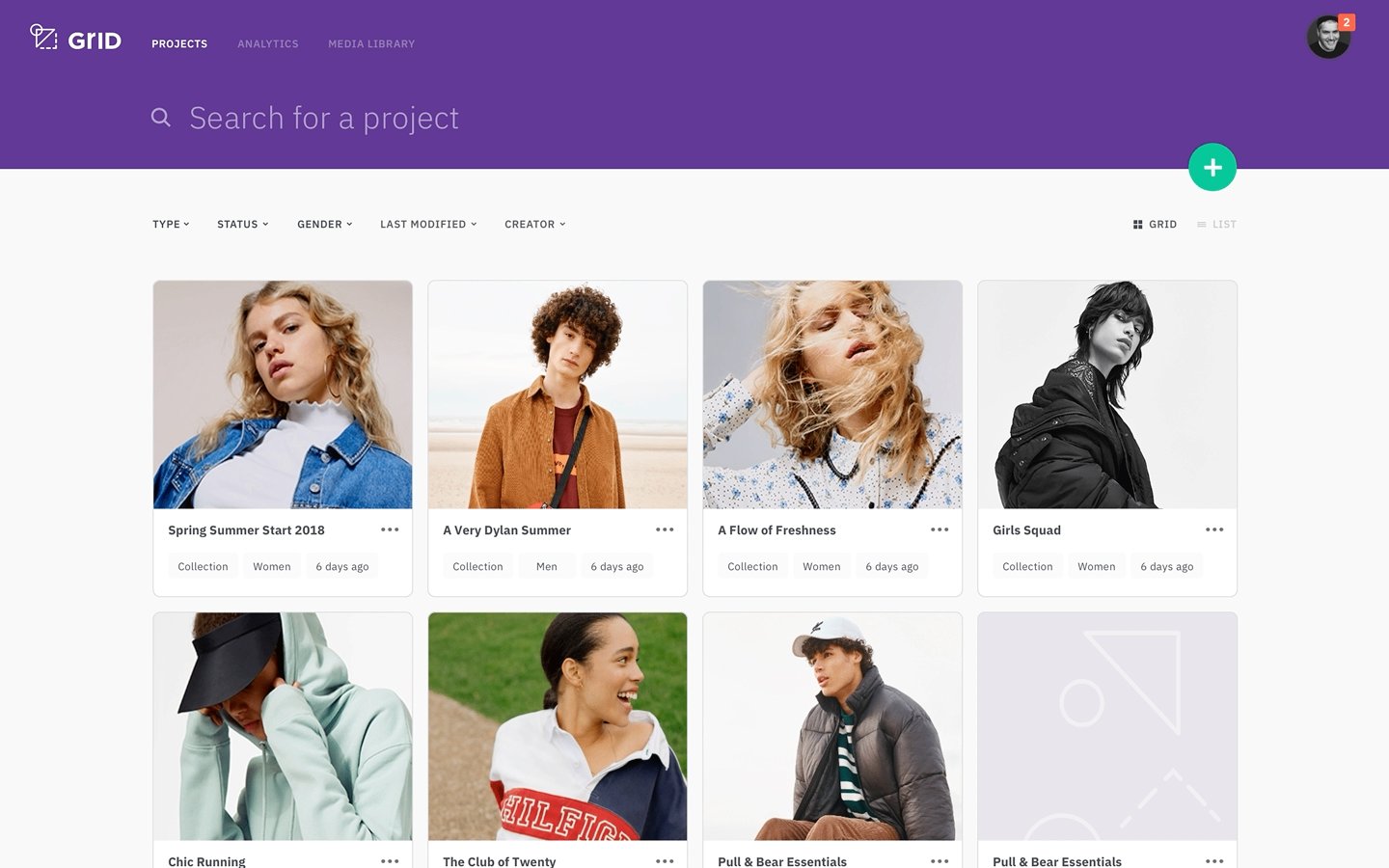
Often times, commercial tooling is built in a way that focuses a lot more on the features, rather than how it will look and feel while using it. With Grid CMS, there was no compromise when it comes to the UI. We valued it just as much as the architecture itself. Why? Because we strongly believe that using a commercial tooling solution doesn’t have to mean functional only. We want Grid CMS to feel fun, intuitive and, most importantly, anything but frustrating!
Credits
UX Design: Lana Criggs, Dennis Harz & Michael Feeney
UI Design: Michael Feeney
Michael Feeney
Principal Product Design and Digital Art Director based in Berlin.
Michael Feeney
Principal Product Design and Digital Art Director based in Berlin.