TYPOGRAPHY > BRANDING > UI DESIGN
Zalando Branding:
Type Pairing
Three years ago, I joined an internal team of Designers to work on the new visual language of Zalando: The Label. We created a whole new set of brand elements to bring our inclusive, bold, and playful personality to life. We all collaborated on many different topics and shared various explorations, but my main focus has been on the new Zalando Typography.
01.
Background
check
Background check
Background
check
Background
check
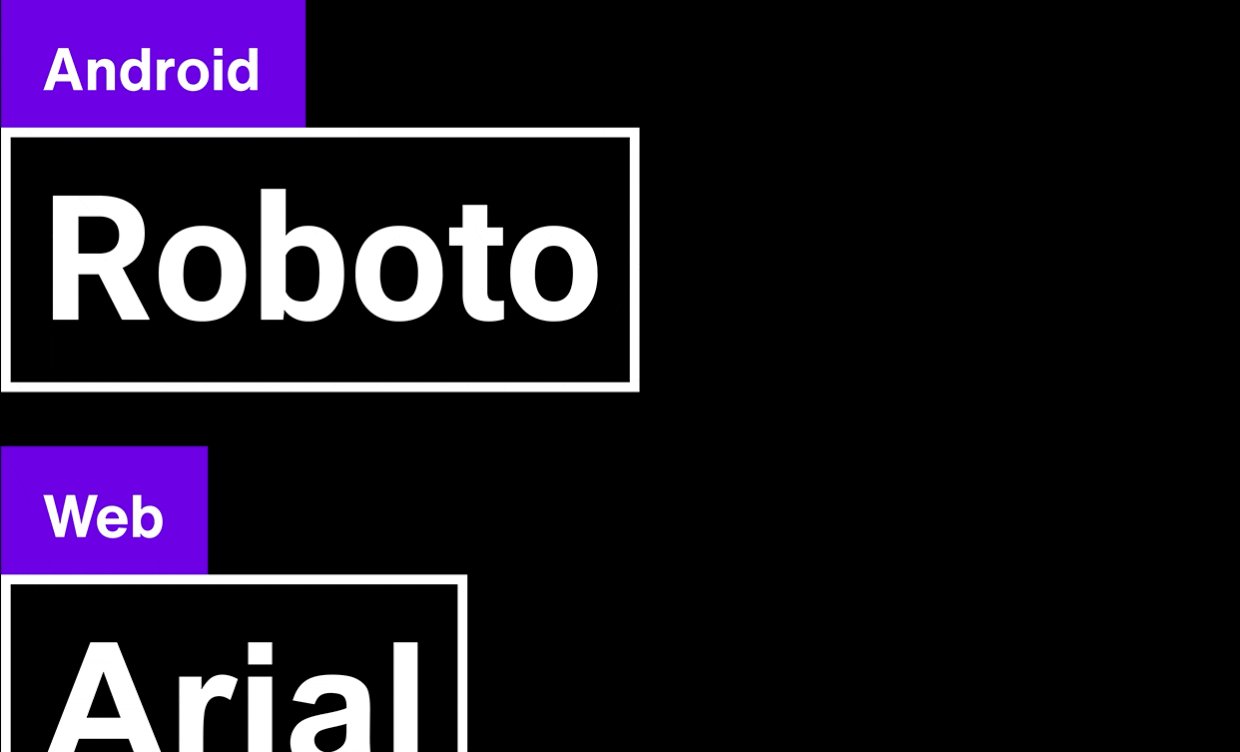
When we started this project, Zalando’s corporate font was the oh-so popular Helvetica... and Arial on web... and San Francisco on iOS... and Roboto on Android. That makes for a lot of fonts and a clear lack of consistency!
Functionally speaking, we wanted the new typography system to be accessible, legible and guiding. But, we also wanted it to feel more emotional, crafted and exciting, so we make a clear connection to the world of Fashion.
When we started this project, Zalando’s corporate font was the oh-so popular Helvetica... and Arial on web... and San Francisco on iOS... and Roboto on Android. That makes for a lot of fonts and a clear lack of consistency!
Functionally speaking, we wanted the new typography system to be accessible, legible and guiding. But, we also wanted it to feel more emotional, crafted and exciting, so we make a clear connection to the world of Fashion.
When we started this project, Zalando’s corporate font was the oh-so popular Helvetica... and Arial on web... and San Francisco on iOS... and Roboto on Android. That makes for a lot of fonts and a clear lack of consistency!
Functionally speaking, we wanted the new typography system to be accessible, legible and guiding. But, we also wanted it to feel more emotional, crafted and exciting, so we make a clear connection to the world of Fashion.
When we started this project, Zalando’s corporate font was the oh-so popular Helvetica... and Arial on web... and San Francisco on iOS... and Roboto on Android. That makes for a lot of fonts and a clear lack of consistency!
Functionally speaking, we wanted the new typography system to be accessible, legible and guiding. But, we also wanted it to feel more emotional, crafted and exciting, so we make a clear connection to the world of Fashion.

02.
Benchmarking
against other brands
Benchmark against other brands
Benchmarking against other brands
Benchmark against other brands
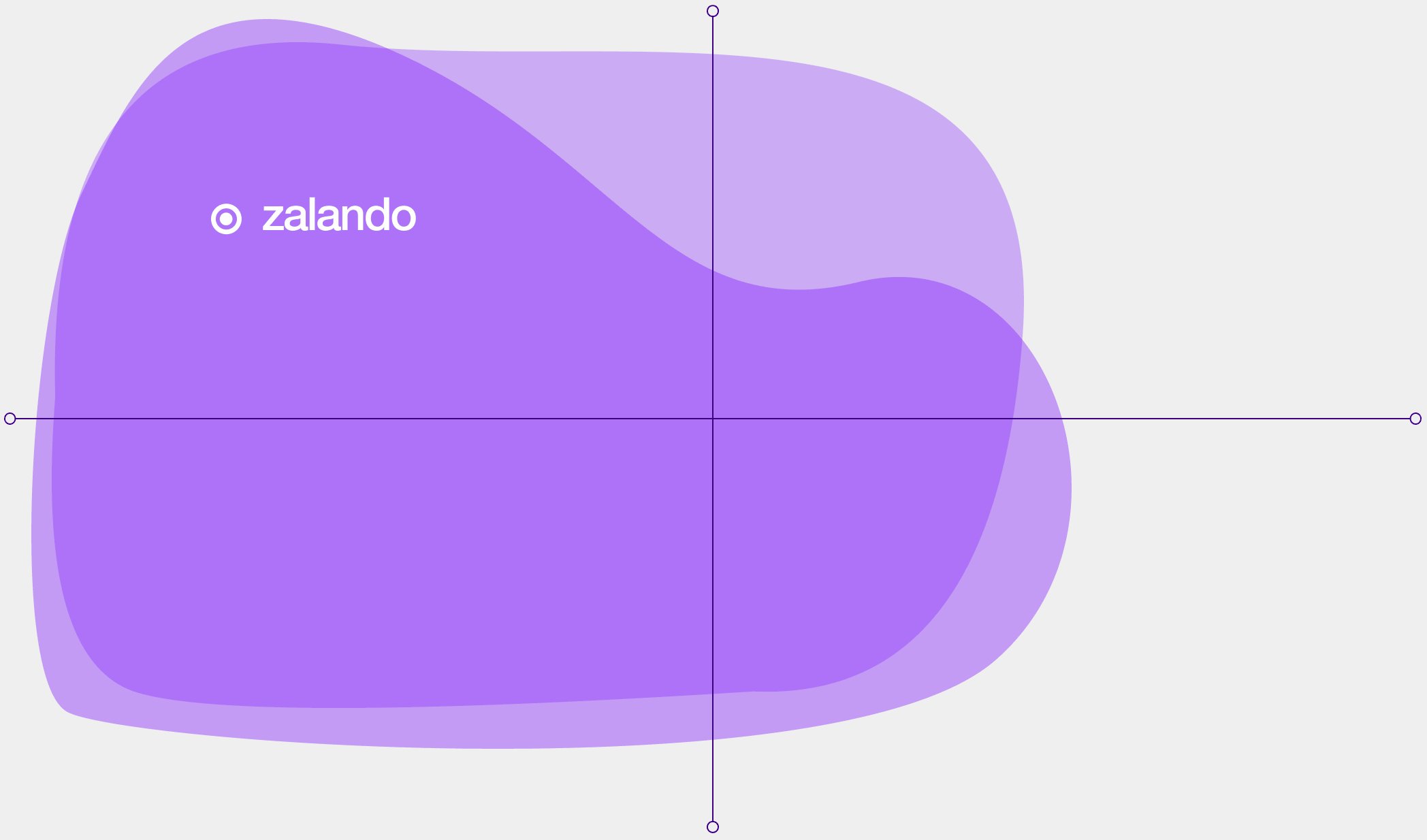
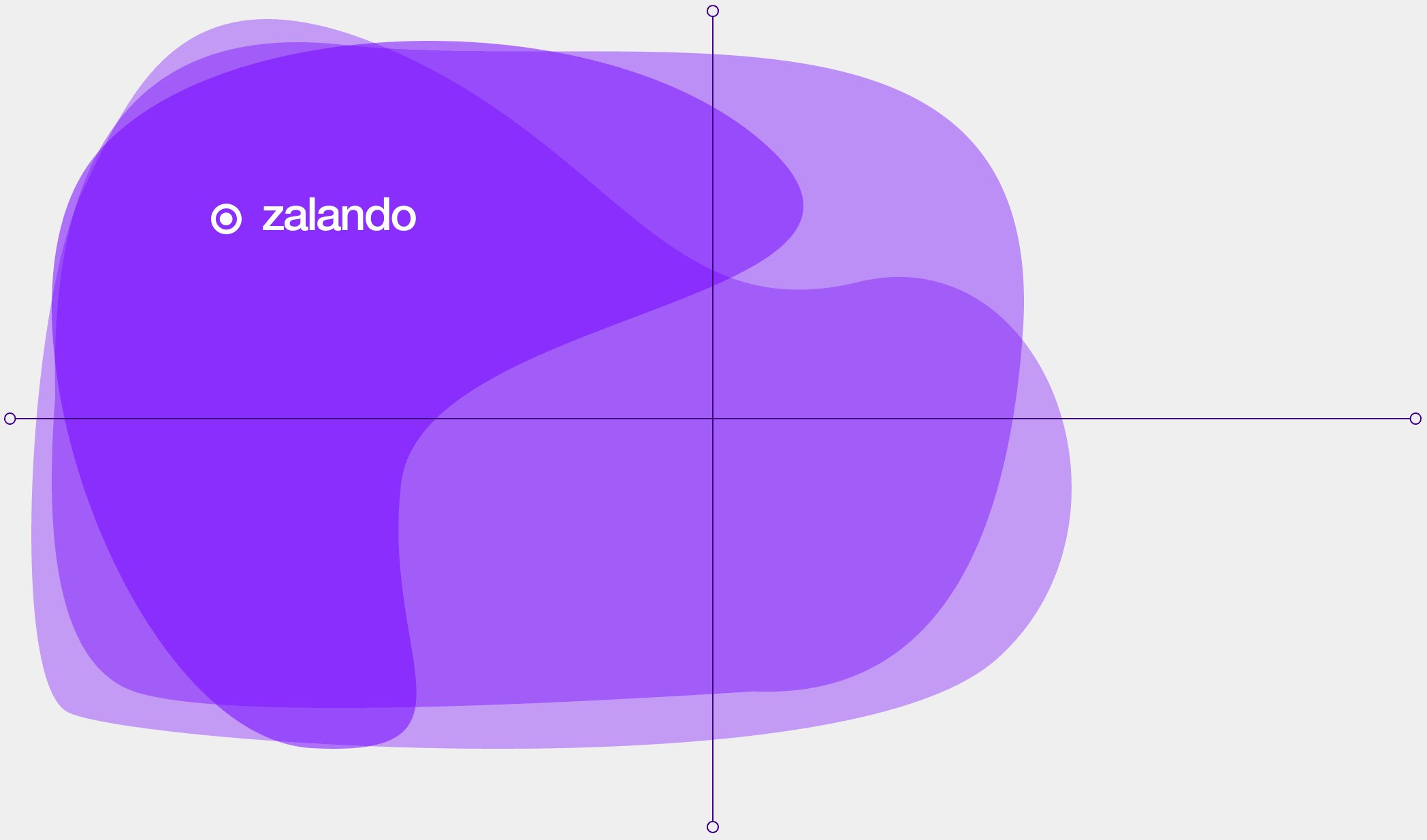
To ensure maximum distinction, we identified 60 brands operating in similar sectors as Zalando and mapped them according to their different type attributes. We were quickly able to validate our early assumption: with Helvetica Bold as our main typeface, Zalando fell into one of the most crowded areas of the framework. Our typography was, indeed, pretty unexceptional — and the framework helped us see new and more exciting possibilities for ourselves.
To ensure maximum distinction, we identified 60 brands operating in similar sectors as Zalando and mapped them according to their different type attributes. We were quickly able to validate our early assumption: with Helvetica Bold as our main typeface, Zalando fell into one of the most crowded areas of the framework. Our typography was, indeed, pretty unexceptional — and the framework helped us see new and more exciting possibilities for ourselves.
To ensure maximum distinction, we identified 60 brands operating in similar sectors as Zalando and mapped them according to their different type attributes. We were quickly able to validate our early assumption: with Helvetica Bold as our main typeface, Zalando fell into one of the most crowded areas of the framework. Our typography was, indeed, pretty unexceptional — and the framework helped us see new and more exciting possibilities for ourselves.
To ensure maximum distinction, we identified 60 brands operating in similar sectors as Zalando and mapped them according to their different type attributes. We were quickly able to validate our early assumption: with Helvetica Bold as our main typeface, Zalando fell into one of the most crowded areas of the framework. Our typography was, indeed, pretty unexceptional — and the framework helped us see new and more exciting possibilities for ourselves.

03.
Time to get
exploring
Time to get exploring
Time to get exploring
Time to get exploring
At this stage of the creative process, we explored different typeface treatments. We considered serif typefaces for their more delicate and classic qualities. Extended typefaces for their bold and confident look & feel. We also tried applying different weights and different attributes (italic, underlined) to these early explorations.
Though, we quickly realised that many of these explorations didn’t feel true to our brand identity nor to our legacy. Some felt really bold and playful, while others felt more trustworthy and inclusive. But, we needed our solution to meet all of these criteria at once.
At this stage of the creative process, we explored different typeface treatments. We considered serif typefaces for their more delicate and classic qualities. Extended typefaces for their bold and confident look & feel. We also tried applying different weights and different attributes (italic, underlined) to these early explorations.
Though, we quickly realised that many of these explorations didn’t feel true to our brand identity nor to our legacy. Some felt really bold and playful, while others felt more trustworthy and inclusive. But, we needed our solution to meet all of these criteria at once.
At this stage of the creative process, we explored different typeface treatments. We considered serif typefaces for their more delicate and classic qualities. Extended typefaces for their bold and confident look & feel. We also tried applying different weights and different attributes (italic, underlined) to these early explorations.
Though, we quickly realised that many of these explorations didn’t feel true to our brand identity nor to our legacy. Some felt really bold and playful, while others felt more trustworthy and inclusive. But, we needed our solution to meet all of these criteria at once.
At this stage of the creative process, we explored different typeface treatments. We considered serif typefaces for their more delicate and classic qualities. Extended typefaces for their bold and confident look & feel. We also tried applying different weights and different attributes (italic, underlined) to these early explorations.
Though, we quickly realised that many of these explorations didn’t feel true to our brand identity nor to our legacy. Some felt really bold and playful, while others felt more trustworthy and inclusive. But, we needed our solution to meet all of these criteria at once.


Final destination:
Serif & Sans Pairing
Final destination:
Serif & Sans pairing
Final destination:
Serif & Sans pairing
We really liked the way sans serif typefaces showcase informative and pragmatic content and how serif typefaces bring charm and a human quality to stories. Weighing our options, we realised that we wanted to opt for a serif and sans serif type pairing as our new typography system; something that finally felt like the perfect way to convey Zalando’s personality.
We really liked the way sans serif typefaces showcase informative and pragmatic content and how serif typefaces bring charm and a human quality to stories. Weighing our options, we realised that we wanted to opt for a serif and sans serif type pairing as our new typography system; something that finally felt like the perfect way to convey Zalando’s personality.
We really liked the way sans serif typefaces showcase informative and pragmatic content and how serif typefaces bring charm and a human quality to stories. Weighing our options, we realised that we wanted to opt for a serif and sans serif type pairing as our new typography system; something that finally felt like the perfect way to convey Zalando’s personality.
We really liked the way sans serif typefaces showcase informative and pragmatic content and how serif typefaces bring charm and a human quality to stories. Weighing our options, we realised that we wanted to opt for a serif and sans serif type pairing as our new typography system; something that finally felt like the perfect way to convey Zalando’s personality.
Before we land:
Let's find the perfect match
Once our direction clearly defined, we had to find the perfect serif and sans serif for our pairing solution. We isolated 140 typefaces from 40 different foundries — ranging from independent studios to renowned foundries. As we wanted to make well-informed and unbiased decisions, we first started by isolating only the typefaces we deemed shared similar qualities. Our next exercise was to look at the technical attributes of the typefaces: languages supported, visual weight, similar x-height, etc.
All options considered, our final pairing solution landed on Helvetica Now — a modern take on our original corporate font, Helvetica — combined with the serif typeface Tiempos.
Once our direction clearly defined, we had to find the perfect serif and sans serif for our pairing solution. We isolated 140 typefaces from 40 different foundries — ranging from independent studios to renowned foundries. As we wanted to make well-informed and unbiased decisions, we first started by isolating only the typefaces we deemed shared similar qualities. Our next exercise was to look at the technical attributes of the typefaces: languages supported, visual weight, similar x-height, etc.
All options considered, our final pairing solution landed on Helvetica Now — a modern take on our original corporate font, Helvetica — combined with the serif typeface Tiempos.
Once our direction clearly defined, we had to find the perfect serif and sans serif for our pairing solution. We isolated 140 typefaces from 40 different foundries — ranging from independent studios to renowned foundries. As we wanted to make well-informed and unbiased decisions, we first started by isolating only the typefaces we deemed shared similar qualities. Our next exercise was to look at the technical attributes of the typefaces: languages supported, visual weight, similar x-height, etc.
All options considered, our final pairing solution landed on Helvetica Now — a modern take on our original corporate font, Helvetica — combined with the serif typeface Tiempos.
Once our direction clearly defined, we had to find the perfect serif and sans serif for our pairing solution. We isolated 140 typefaces from 40 different foundries — ranging from independent studios to renowned foundries. As we wanted to make well-informed and unbiased decisions, we first started by isolating only the typefaces we deemed shared similar qualities. Our next exercise was to look at the technical attributes of the typefaces: languages supported, visual weight, similar x-height, etc.
All options considered, our final pairing solution landed on Helvetica Now — a modern take on our original corporate font, Helvetica — combined with the serif typeface Tiempos.
Optimised for today.
Ready for tomorrow.
Optimised for today. Ready for tomorrow.
Optimised for today.
Ready for tomorrow.
Optimised for today.
Ready for tomorrow.
After experimenting with multiple sans serif options, we were impressed by the accessibility of Helvetica Now. This new take on Helvetica is fully optimised for digital usage, making it easier to read and offering better legibility thanks to its stronger contrast. As for Tiempos (which is also optimised for digital use), we were drawn to the legible, yet romantic, characteristics of the vintage serif typeface — its generous curves and large characters.
After experimenting with multiple sans serif options, we were impressed by the accessibility of Helvetica Now. This new take on Helvetica is fully optimised for digital usage, making it easier to read and offering better legibility thanks to its stronger contrast. As for Tiempos (which is also optimised for digital use), we were drawn to the legible, yet romantic, characteristics of the vintage serif typeface — its generous curves and large characters.
After experimenting with multiple sans serif options, we were impressed by the accessibility of Helvetica Now. This new take on Helvetica is fully optimised for digital usage, making it easier to read and offering better legibility thanks to its stronger contrast. As for Tiempos (which is also optimised for digital use), we were drawn to the legible, yet romantic, characteristics of the vintage serif typeface — its generous curves and large characters.
After experimenting with multiple sans serif options, we were impressed by the accessibility of Helvetica Now. This new take on Helvetica is fully optimised for digital usage, making it easier to read and offering better legibility thanks to its stronger contrast. As for Tiempos (which is also optimised for digital use), we were drawn to the legible, yet romantic, characteristics of the vintage serif typeface — its generous curves and large characters.


An easy system,
Used by 15K+ employees
An easy system, used by 15k+ employees
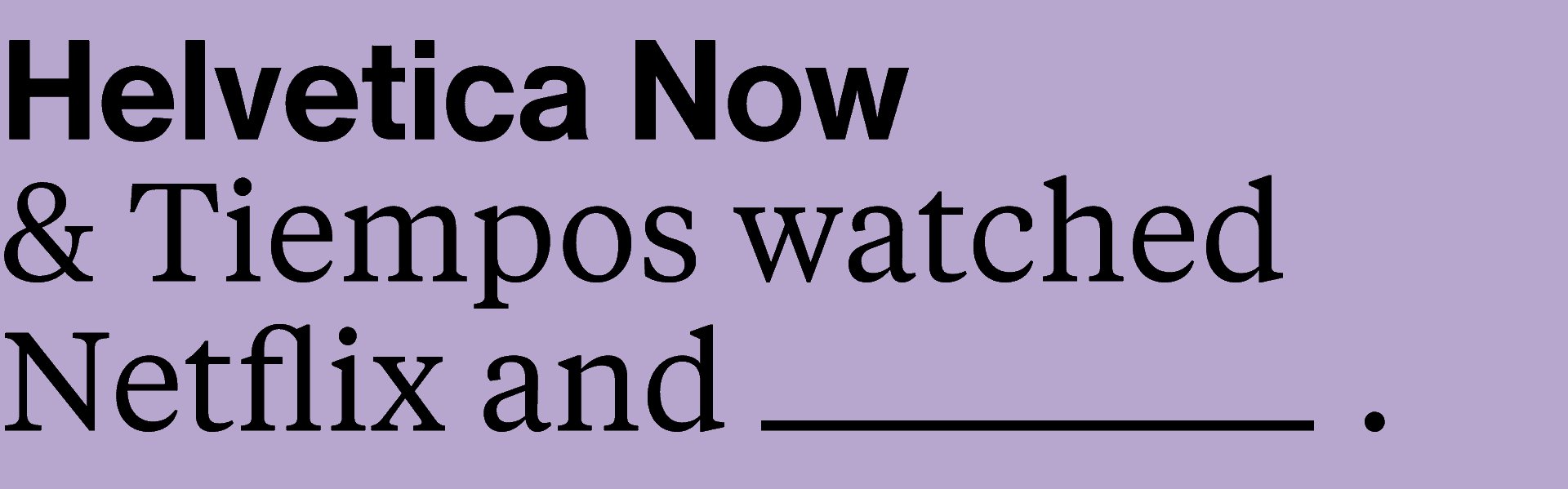
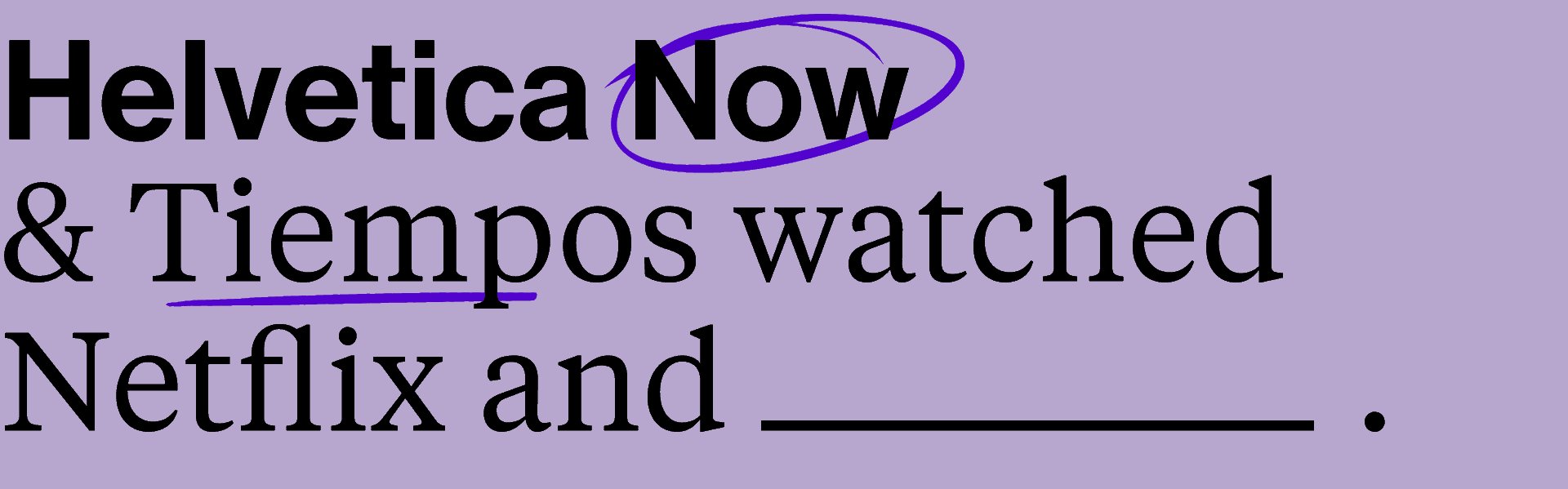
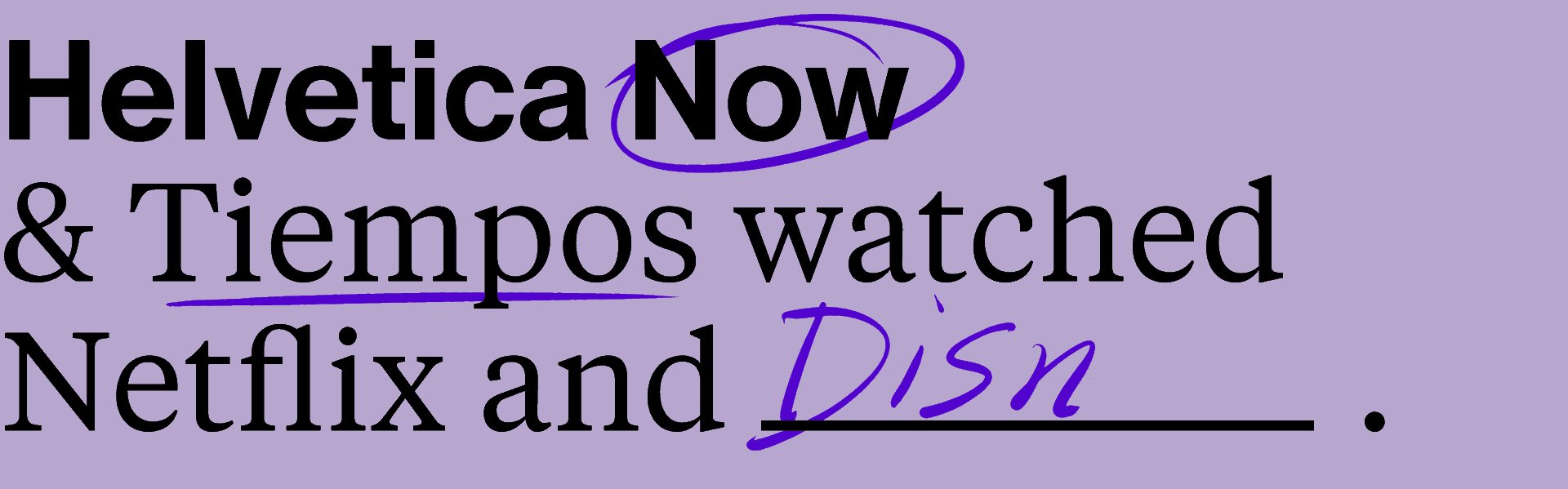
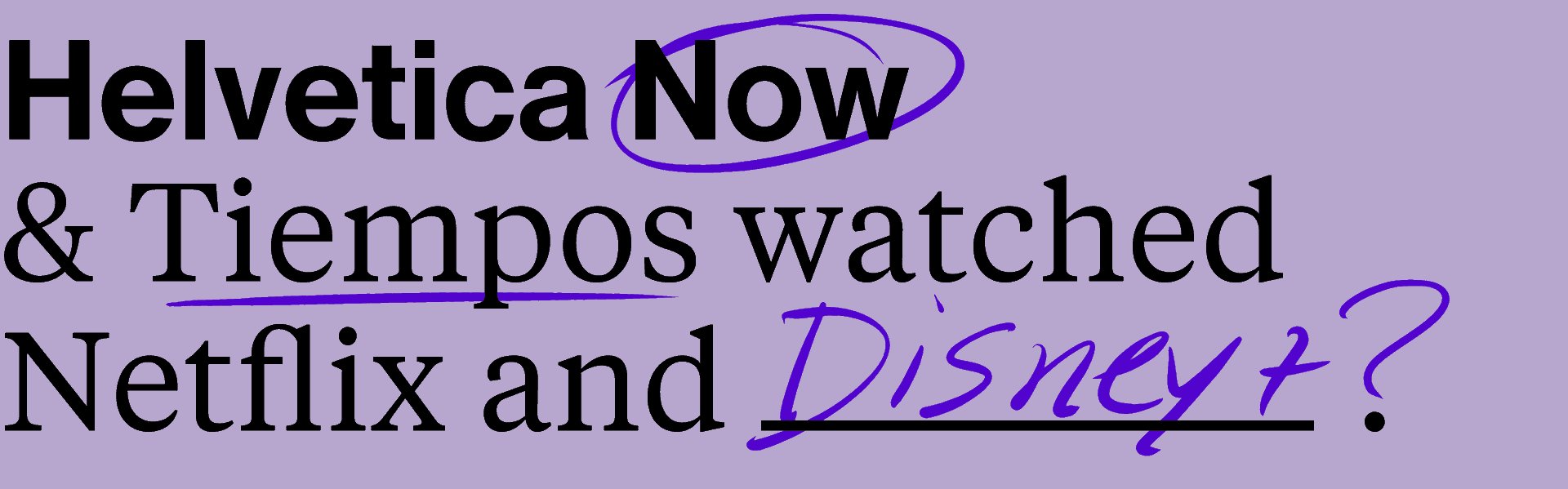
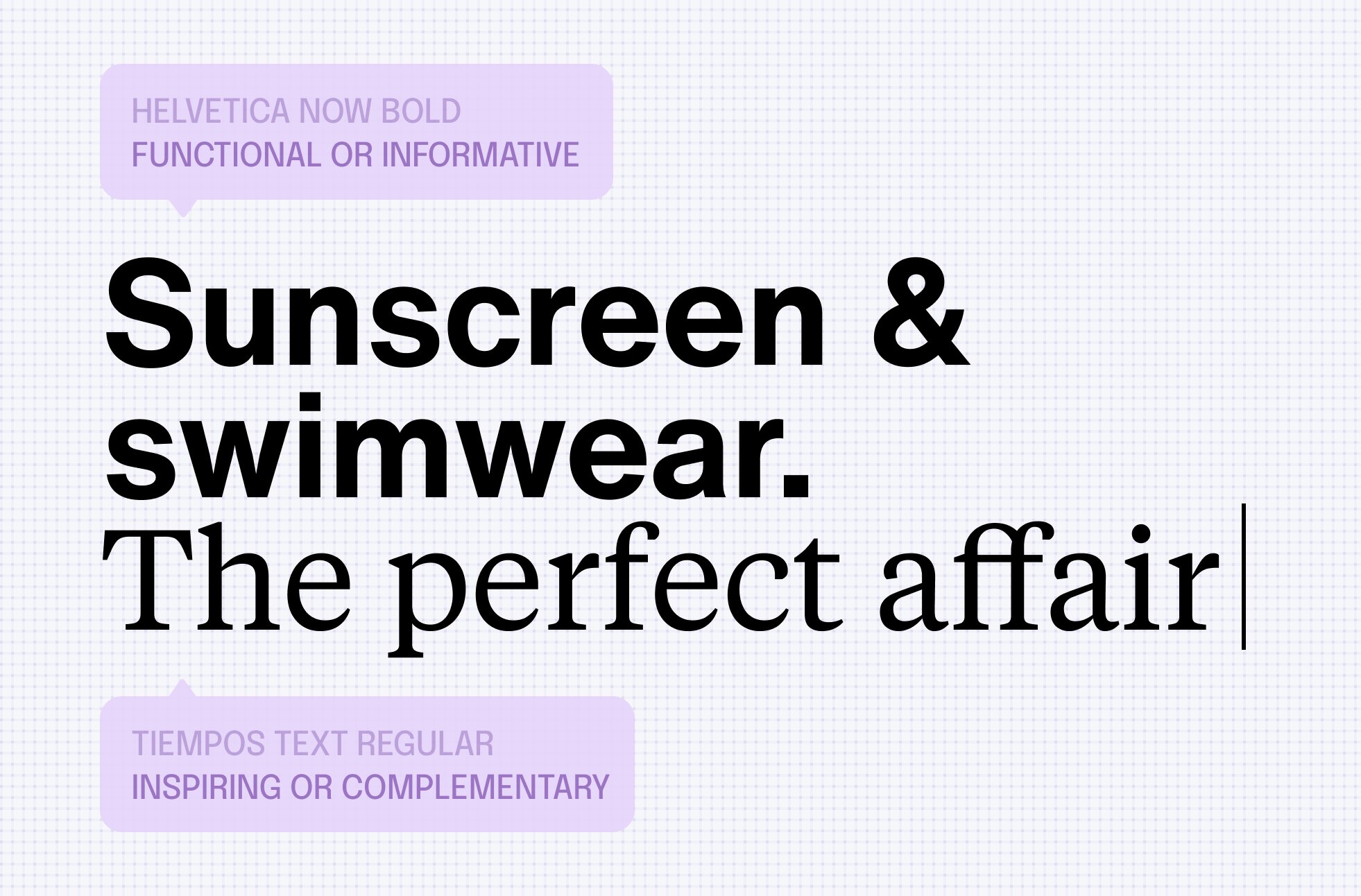
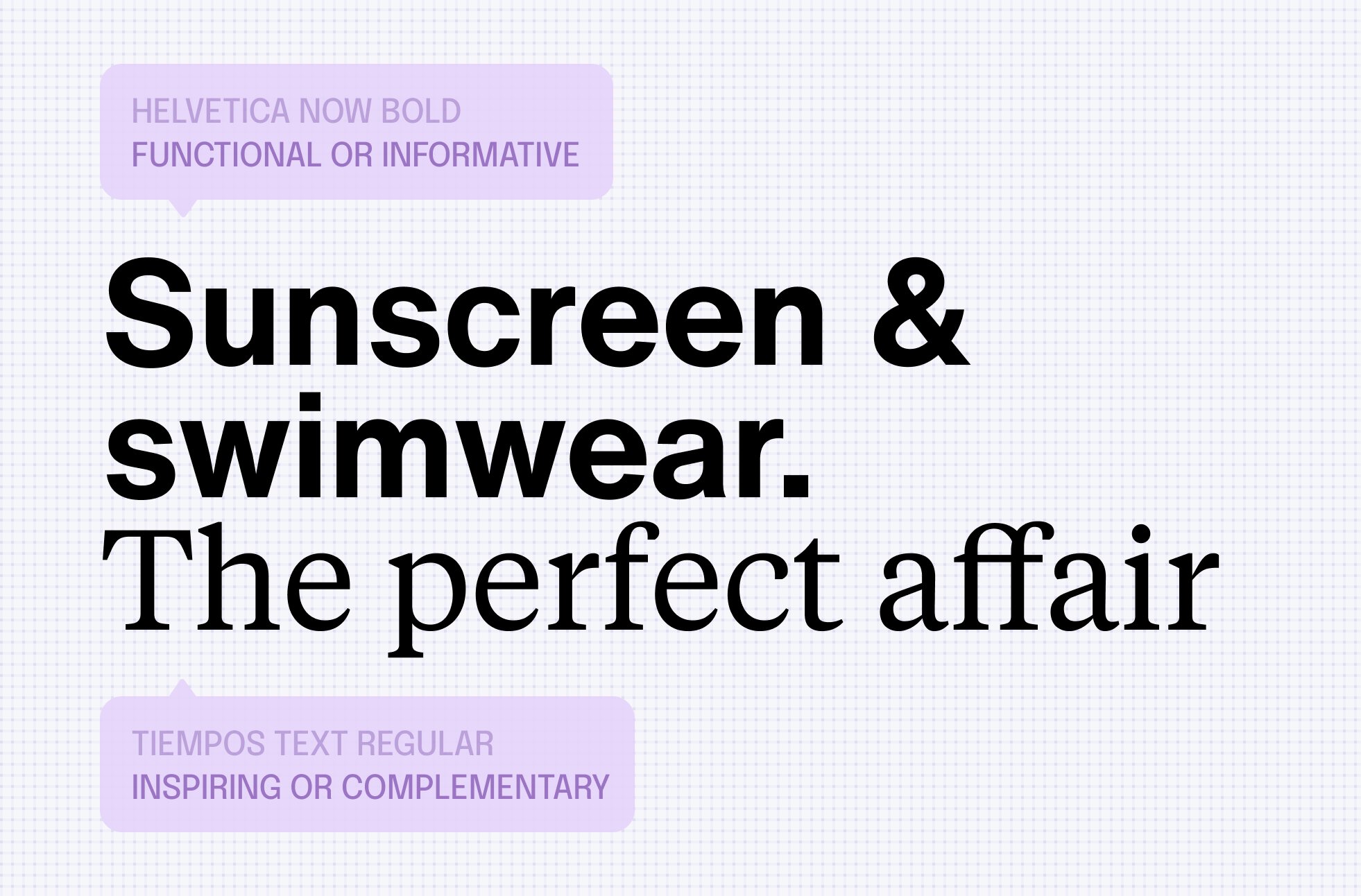
The type pairing system is rather simple: Helvetica Now is used for functional, guiding or informative content. Whereas Tiempos is used for inspiring, storytelling or complementary content. As for pairing them in the same headline or same paragraph, it is absolutely allowed — encouraged even. We ran a series of workshops with different departments to ensure we can address all of Zalando's different needs and use cases.
The type pairing system is rather simple: Helvetica Now is used for functional, guiding or informative content. Whereas Tiempos is used for inspiring, storytelling or complementary content. As for pairing them in the same headline or same paragraph, it is absolutely allowed — encouraged even. We ran a series of workshops with different departments to ensure we can address all of Zalando's different needs and use cases.
The type pairing system is rather simple: Helvetica Now is used for functional, guiding or informative content. Whereas Tiempos is used for inspiring, storytelling or complementary content. As for pairing them in the same headline or same paragraph, it is absolutely allowed — encouraged even. We ran a series of workshops with different departments to ensure we can address all of Zalando's different needs and use cases.
The type pairing system is rather simple: Helvetica Now is used for functional, guiding or informative content. Whereas Tiempos is used for inspiring, storytelling or complementary content. As for pairing them in the same headline or same paragraph, it is absolutely allowed — encouraged even. We ran a series of workshops with different departments to ensure we can address all of Zalando's different needs and use cases.
Applications
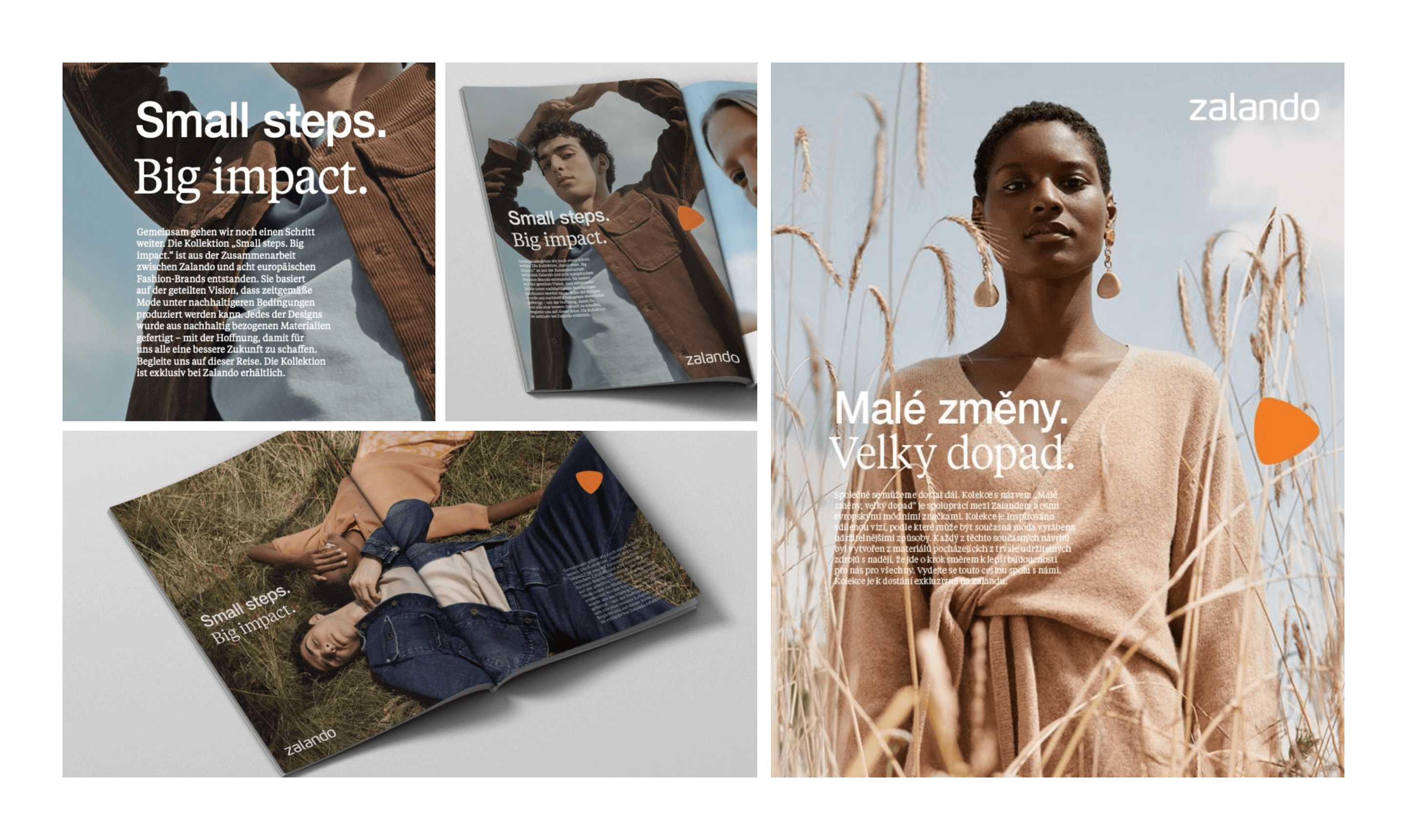
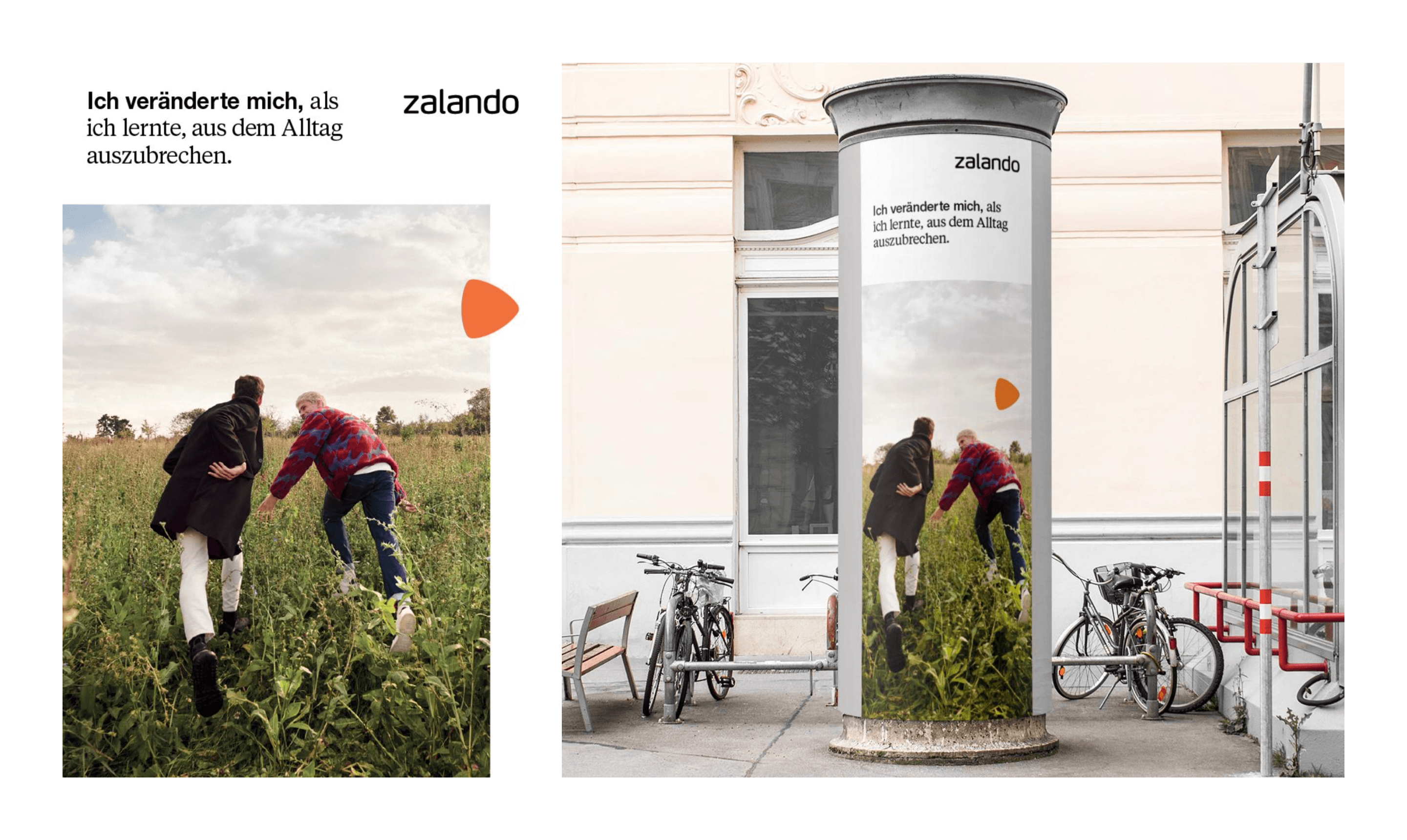
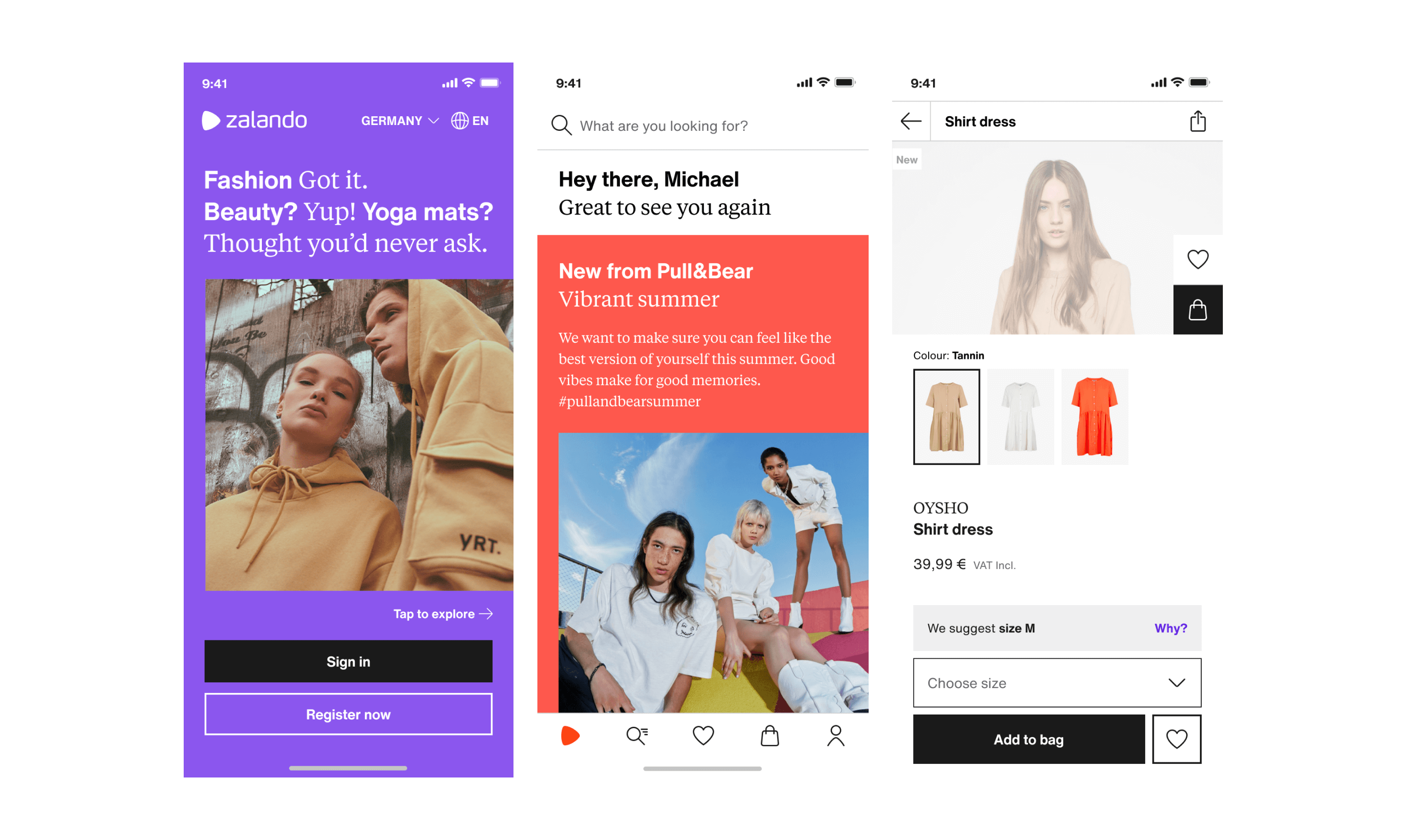
Different applications of the type pairing.
Done by the Marketing, Strategy & Campaigns and the Digital Experience teams at Zalando.
Different applications of the type pairing.
Done by the Marketing, Strategy & Campaigns and the Digital Experience teams at Zalando.
Different applications of the type pairing.
Done by the Marketing, Strategy & Campaigns and the Digital Experience teams at Zalando.
Different applications of the type pairing.
Done by the Marketing, Strategy & Campaigns and the Digital Experience teams at Zalando.
Zalando's type pairing
and the future
Zalando's type pairing
and the future
Zalando's type pairing
and the future
Zalando's type pairing and the future
Zalando's type pairing and the future
As we all know, a visual language is constantly evolving — and Zalando's is certainly no exception. Even though this new type system is already an integral part of Zalando's new visual language, we are constantly in touch with departments across the company to make sure we can all utilise the same typography.
Overall, the quick typography adoption rate company-wide as well as our customers' response to the new pairing highlights that we’ve probably managed to create a stronger emotional connection by revisiting our type system, or at least that we are on a good path of doing so. Good riddance, Helvetica. Hello, Helvetica Now and Tiempos!
As we all know, a visual language is constantly evolving — and Zalando's is certainly no exception. Even though this new type system is already an integral part of Zalando's new visual language, we are constantly in touch with departments across the company to make sure we can all utilise the same typography.
Overall, the quick typography adoption rate company-wide as well as our customers' response to the new pairing highlights that we’ve probably managed to create a stronger emotional connection by revisiting our type system, or at least that we are on a good path of doing so. Good riddance, Helvetica. Hello, Helvetica Now and Tiempos!
As we all know, a visual language is constantly evolving — and Zalando's is certainly no exception. Even though this new type system is already an integral part of Zalando's new visual language, we are constantly in touch with departments across the company to make sure we can all utilise the same typography.
Overall, the quick typography adoption rate company-wide as well as our customers' response to the new pairing highlights that we’ve probably managed to create a stronger emotional connection by revisiting our type system, or at least that we are on a good path of doing so. Good riddance, Helvetica. Hello, Helvetica Now and Tiempos!
As we all know, a visual language is constantly evolving — and Zalando's is certainly no exception. Even though this new type system is already an integral part of Zalando's new visual language, we are constantly in touch with departments across the company to make sure we can all utilise the same typography.
Overall, the quick typography adoption rate company-wide as well as our customers' response to the new pairing highlights that we’ve probably managed to create a stronger emotional connection by revisiting our type system, or at least that we are on a good path of doing so. Good riddance, Helvetica. Hello, Helvetica Now and Tiempos!
As we all know, a visual language is constantly evolving — and Zalando's is certainly no exception. Even though this new type system is already an integral part of Zalando's new visual language, we are constantly in touch with departments across the company to make sure we can all utilise the same typography.
Overall, the quick typography adoption rate company-wide as well as our customers' response to the new pairing highlights that we’ve probably managed to create a stronger emotional connection by revisiting our type system, or at least that we are on a good path of doing so. Good riddance, Helvetica. Hello, Helvetica Now and Tiempos!
Michael Feeney
Principal Product Design and Digital Art Director based in Berlin.
Michael Feeney
Principal Product Design and Digital Art Director based in Berlin.