BRANDING > ART DIRECTION > UI/UX DESIGN
Pizza-Online.fi
Pizza-Online.fi was founded in 2007 by the finnish company SLM Finland, and acquired by (the then start-up) berlin-based Delivery Hero in 2012. Though one of the most popular food ordering platforms in Finland for years, pizza-online was in need of some serious modernisation of its visual language and digital experience to stay strong against the more agressive competition. This is what led to this rebranding and new customer experience in 2017.
Luigi, the friendly cook,
loved by most Finns
Luigi, the friendly cook,
loved by most Finns
Luigi, the friendly cook, loved by most Finns
Luigi, the friendly cook, loved by most Finns
Luigi, the friendly cook, loved by most Finns
Pizza-Online was recognisable for two key distinctive elements: their logo showcasing Luigi, the mascot of the brand, and the green used for the UI. And not a very precise green, but any green. According to a few user tests conducted with customers of the franchise, when shown different shades of green associated with food, customers automatically thought of Pizza-Online. For this reason, we knew we had to modernise the experience, whilst keeping Luigi, at least in some key moments, such as out of home, and keep a fresh green as a highlight colour.
Pizza-Online was recognisable for two key distinctive elements: their logo showcasing Luigi, the mascot of the brand, and the green used for the UI. And not a very precise green, but any green. According to a few user tests conducted with customers of the franchise, when shown different shades of green associated with food, customers automatically thought of Pizza-Online. For this reason, we knew we had to modernise the experience, whilst keeping Luigi, at least in some key moments, such as out of home, and keep a fresh green as a highlight colour.
Pizza-Online was recognisable for two key distinctive elements: their logo showcasing Luigi, the mascot of the brand, and the green used for the UI. And not a very precise green, but any green. According to a few user tests conducted with customers of the franchise, when shown different shades of green associated with food, customers automatically thought of Pizza-Online. For this reason, we knew we had to modernise the experience, whilst keeping Luigi, at least in some key moments, such as out of home, and keep a fresh green as a highlight colour.
Pizza-Online was recognisable for two key distinctive elements: their logo showcasing Luigi, the mascot of the brand, and the green used for the UI. And not a very precise green, but any green. According to a few user tests conducted with customers of the franchise, when shown different shades of green associated with food, customers automatically thought of Pizza-Online. For this reason, we knew we had to modernise the experience, whilst keeping Luigi, at least in some key moments, such as out of home, and keep a fresh green as a highlight colour.
Pizza-Online was recognisable for two key distinctive elements: their logo showcasing Luigi, the mascot of the brand, and the green used for the UI. And not a very precise green, but any green. According to a few user tests conducted with customers of the franchise, when shown different shades of green associated with food, customers automatically thought of Pizza-Online. For this reason, we knew we had to modernise the experience, whilst keeping Luigi, at least in some key moments, such as out of home, and keep a fresh green as a highlight colour.


Modern & Playful
In order to make people get closer to the brand and identify with it more, we wanted to make it more playful and more humane. That’s when the search for a new green and orange as well as a new typeface started.
In order to make people get closer to the brand and identify with it more, we wanted to make it more playful and more humane. That’s when the search for a new green and orange as well as a new typeface started.
In order to make people get closer to the brand and identify with it more, we wanted to make it more playful and more humane. That’s when the search for a new green and orange as well as a new typeface started.
In order to make people get closer to the brand and identify with it more, we wanted to make it more playful and more humane. That’s when the search for a new green and orange as well as a new typeface started.
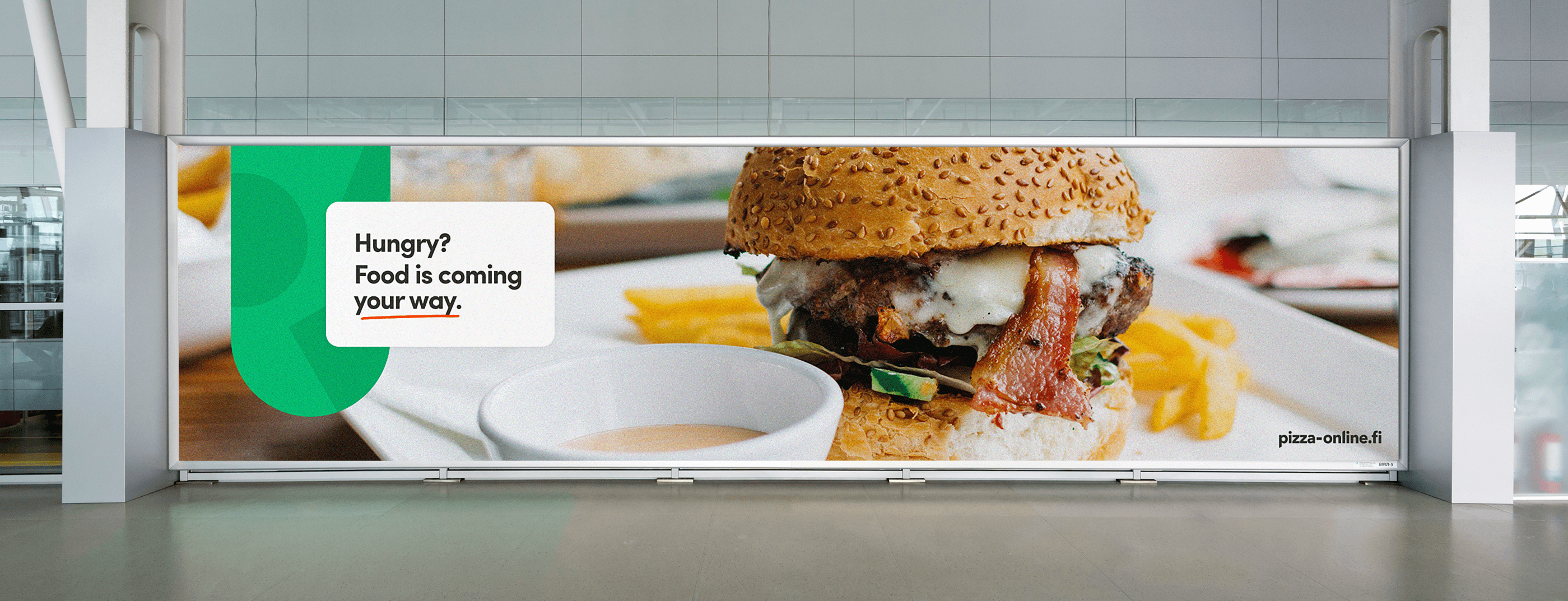
We opted for punchier colours, so they stand out more online and on out of home advertisement. As for the typeface, Sofia Pro is the one that sticked with users the most, following numerous user tests. The bubblier and more rounded shapes felt overall friendlier to most users.
We opted for punchier colours, so they stand out more online and on out of home advertisement. As for the typeface, Sofia Pro is the one that sticked with users the most, following numerous user tests. The bubblier and more rounded shapes felt overall friendlier to most users.
We opted for punchier colours, so they stand out more online and on out of home advertisement. As for the typeface, Sofia Pro is the one that sticked with users the most, following numerous user tests. The bubblier and more rounded shapes felt overall friendlier to most users.
We opted for punchier colours, so they stand out more online and on out of home advertisement. As for the typeface, Sofia Pro is the one that sticked with users the most, following numerous user tests. The bubblier and more rounded shapes felt overall friendlier to most users.

En route to the perfect
customer journey.
En route to the perfect
customer journey.
En route to the perfect customer journey.
En route to the perfect customer journey.
En route to the perfect customer journey.
Many UI elements had to be completely redone or rethought to ensure a positive user experience and make it easier and faster for customers to order food.
A new iconography system is in place to help users filter the different cuisines. The user dashboard has been reorganised completely. And the cart is now visible during the whole order process. The use of colours has been kept to a minimum to ensure a clean aesthetic and focus on food first.
Many UI elements had to be completely redone or rethought to ensure a positive user experience and make it easier and faster for customers to order food.
A new iconography system is in place to help users filter the different cuisines. The user dashboard has been reorganised completely. And the cart is now visible during the whole order process. The use of colours has been kept to a minimum to ensure a clean aesthetic and focus on food first.
Many UI elements had to be completely redone or rethought to ensure a positive user experience and make it easier and faster for customers to order food.
A new iconography system is in place to help users filter the different cuisines. The user dashboard has been reorganised completely. And the cart is now visible during the whole order process. The use of colours has been kept to a minimum to ensure a clean aesthetic and focus on food first.
Many UI elements had to be completely redone or rethought to ensure a positive user experience and make it easier and faster for customers to order food.
A new iconography system is in place to help users filter the different cuisines. The user dashboard has been reorganised completely. And the cart is now visible during the whole order process. The use of colours has been kept to a minimum to ensure a clean aesthetic and focus on food first.
Many UI elements had to be completely redone or rethought to ensure a positive user experience and make it easier and faster for customers to order food.
A new iconography system is in place to help users filter the different cuisines. The user dashboard has been reorganised completely. And the cart is now visible during the whole order process. The use of colours has been kept to a minimum to ensure a clean aesthetic and focus on food first.
Desktop experience, 2017

A (real) mobile first approach
A (real) mobile first approach
A (real) mobile first approach
A (real) mobile first approach
A (real) mobile first approach
During the whole design process, our focus has been on designing all breakpoints with the same level of craft and dedication. But, we doubled down our effort for mobile, since the previous mobile experience was not on par with Desktop.
Looking at competitors, and how most of them were getting extremely good at providing an excellent mobile-first experience, we definetely saw the need to improve on our own experience, and make it feel just as good for mobile, perhaps even superior to the Desktop experience.
During the whole design process, our focus has been on designing all breakpoints with the same level of craft and dedication. But, we doubled down our effort for mobile, since the previous mobile experience was not on par with Desktop.
Looking at competitors, and how most of them were getting extremely good at providing an excellent mobile-first experience, we definetely saw the need to improve on our own experience, and make it feel just as good for mobile, perhaps even superior to the Desktop experience.
During the whole design process, our focus has been on designing all breakpoints with the same level of craft and dedication. But, we doubled down our effort for mobile, since the previous mobile experience was not on par with Desktop.
Looking at competitors, and how most of them were getting extremely good at providing an excellent mobile-first experience, we definetely saw the need to improve on our own experience, and make it feel just as good for mobile, perhaps even superior to the Desktop experience.
During the whole design process, our focus has been on designing all breakpoints with the same level of craft and dedication. But, we doubled down our effort for mobile, since the previous mobile experience was not on par with Desktop.
Looking at competitors, and how most of them were getting extremely good at providing an excellent mobile-first experience, we definetely saw the need to improve on our own experience, and make it feel just as good for mobile, perhaps even superior to the Desktop experience.
During the whole design process, our focus has been on designing all breakpoints with the same level of craft and dedication. But, we doubled down our effort for mobile, since the previous mobile experience was not on par with Desktop.
Looking at competitors, and how most of them were getting extremely good at providing an excellent mobile-first experience, we definetely saw the need to improve on our own experience, and make it feel just as good for mobile, perhaps even superior to the Desktop experience.
Mobile experience, 2017

Credits
When I say “we”, I mean that without the help of Eldad Arnon, Senior International Product Manager at Delivery Hero, and Tomi Voutilainen, Product Manager at pizza-online.fi, this whole project wouldn’t have been possible.
Michael Feeney
Principal Product Design and Digital Art Director based in Berlin.
Michael Feeney
Principal Product Design and Digital Art Director based in Berlin.